本記事では、入力フォームをデザインする際のポイントをご紹介します。
オンライン上での消費活動が増える今、入力フォームは事業者とユーザーをつなぐWeb上の重要な接点です。
申込直前の入力フォームで離脱させないために、すぐに実践できる入力フォームのデザインで意識するところを解説していきます。
入力フォームのデザインが重要な理由
入力フォームのデザインが重要なのは、CV率に直接影響を与えるからです。
入力フォームにおけるデザインのゴールは「入力すべき内容が正確に直感的に伝わる事」です。
入力作業は「必要不可欠だけどやりたく無い事」です。ユーザーが重い腰を上げ、「これなら入力してもいいかな・・・」という気持ちにさせましょう!
ユーザーの目線に立ち、少し気の利いたデザインを取り入れる事で入CV率は改善します!
入力フォームのデザイン改善事例

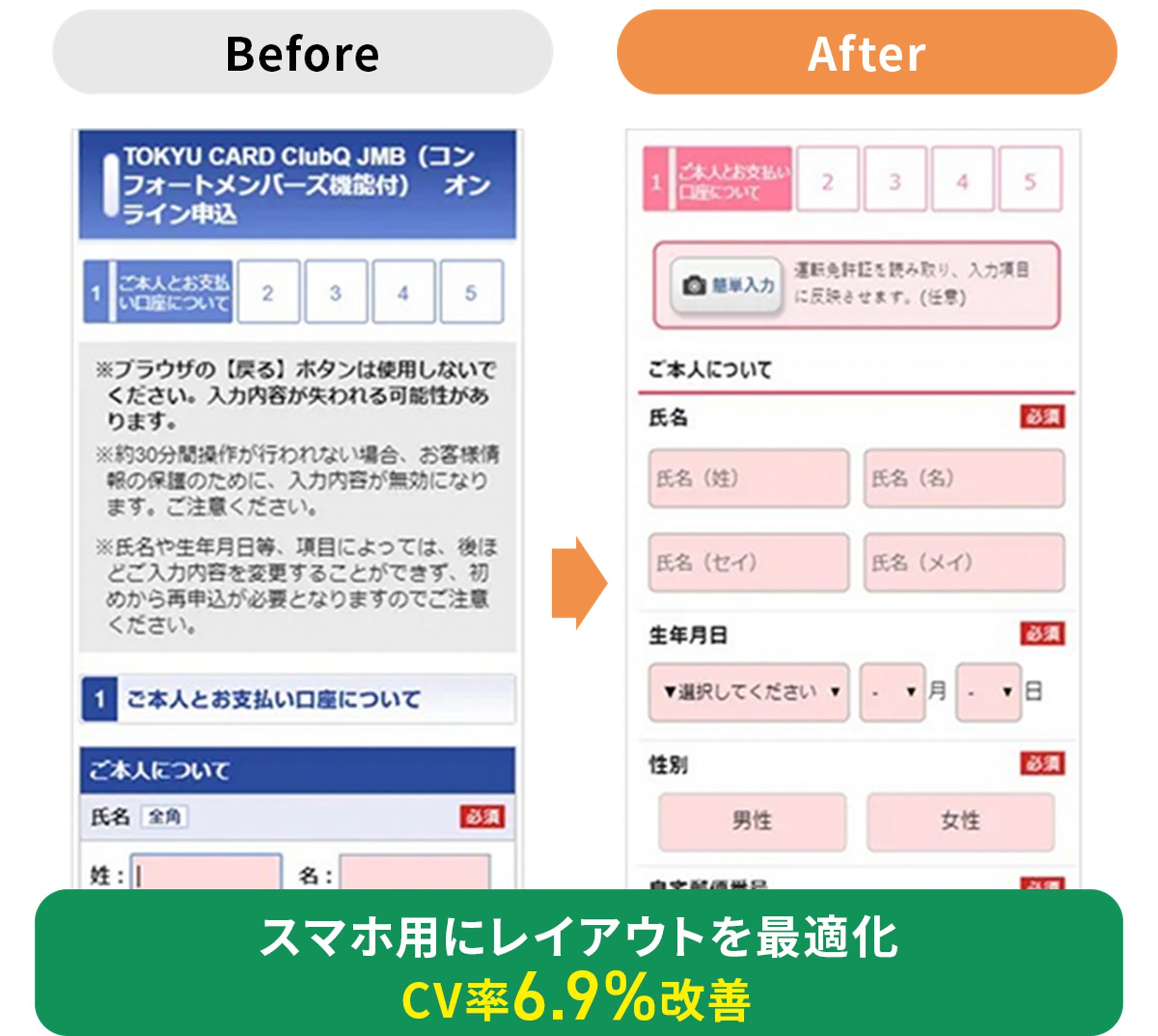
上記は東急カード様の事例です。
入力フォームを最適化する「フォームアシスト」というサービスを導入し、スマホ画面のデザインを最適化した事でCV率が6.9%も改善しています!
入力フォームをデザインする際のポイント10選
ポイント1:項目をまとめる

入力項目は極力1カラムのデザインを採用しましょう。理由は、カーソルイン移動の手間を減らせるからです。
入力フォームにおいて作業量の削減はユーザーの負担軽減に繋がり、離脱削減を見込めます。
ポイント2:縦のラインを揃える

入力フォーム全体の縦ラインを揃えましょう。
項目の幅が不揃いだと入力しずらい印象を与える可能性があります。最低限のデザイン性や統一感は意識しましょう。
ポイント3:ステップナビを設置する

入力フォームのファーストビュー内にステップナビの設置をお勧めします。
自分が今何の入力作業をしているか、全体の入力量のうちどれ位進んだのか等、現状のステータスを知らせ、ユーザーを安心させましょう。
ポイント4:難易度の低い項目から配置する

入力難易度が低い項目から配置しましょう。
難易度が低い項目を先頭に配置する事で、入力開始率の改善を期待できます。
入力難易度が低い項目とは、「名前・生年月日・性別」です。反射的に入力可能な項目を指します。
反対に、「メールアドレス・運転免許証・クーポン番号・日時選択」は入力難易度が高い項目です。
主に、準備・参照・調整が必要な項目が該当します。
ポイント5:フォントサイズを調整する

入力フォームのフォントサイズを上手に活用しましょう。
全て同じフォントサイズではメリハリが付かず重要なポイントに目が行きません。
記入例や注意書きは項目名よりフォントサイズを落としましょう。
余力がある方は、フォントの色にも注意しましょう。
記入例や注意書きを薄い色にすると項目名が強調されるためおすすめです。
ポイント6:案内を非表示化する

企業側に負い目が無いよう、丁寧に細かく注意書きを羅列していませんか?
特定のユーザーにのみ該当する内容や法的に表記不要な内容は極力非表示化しましょう。
ユーザー自身で情報の取捨選択ができるデザインが理想です。
非表示化する事でページの間延び感が改善されますし、文字量が減るためスッキリとした印象になります。
ポイント7:CTAボタンを最適化する

入力フォームのCTAをデザインする際は、2つ意識してください。
1.押して欲しいボタンを目立たせる
2.「押すとどうなるのか」を伝える
次のページに進むのか、前のぺージに戻るのか、申し込み完了になるのか、明確に伝えましょう。
ポイント8:必須項目のデザインを最適化する

必須ラベルのデザインはいくつかあります。主流の4つをピックアップしました。
金融商材の様に項目数が多い場合は、任意項目との差を強調する必要があるため、左2つがおすすめです。
「ブランドカラーを全面に出したい・スタイリッシュにしたい」場合は、デザインを邪魔しない右2つがおすすめです。
ポイント9:不要な項目を設置しない
申込みに不要な項目を設置している入力フォームを良く目にします。
例えば、アンケート項目や金融商材のフォームによくある審査項目です。
・アンケートデータは集計して本当に活用していますか?
・審査には不要だけど「情報として欲しい」という理由で項目を設置していませんか?
該当する場合は、見直しを検討しましょう。
ポイント10:レスポンシブ対応を行う
項目にカーソルを合わせると、画面が拡大(=ピンチイン)される入力フォームを見かけます。
スマホ用の画面幅で表示されていないため、いちいち指で画面を縮小しながら入力を進める必要があり非常に面倒です。レスポンシブ対応を行い適正な画面幅でユーザーに表示しましょう。
レスポンシブ対応の概要を知りたい方>>レスポンシブ・スマホ対応に関する記事を読む
入力フォームをデザインする際のまとめ
入力フォームにおけるデザインの最終的なゴールは、「ユーザーが迷わず、ストレスなく、必要事項を正確に入力できる状態をつくること」です。
そもそも入力作業というのは、ユーザーにとって「必要不可欠だけど、できればやりたくないこと」です。
どんなに優れたプロダクトやサービスであっても、入力フォームの設計が煩雑だったり、不親切だったりすると、それだけで離脱のリスクが高まります。
「ぱっと見で何をすればいいかがわかる」「余計な情報に気を取られず、スムーズに進められる」「どこまで入力すれば終わるかが分かる」
こうした“気の利いた”デザインが、ユーザーの行動を後押しし、入力開始率や完了率(CV率)の向上につながります。
入力フォームの改修だけでCV率を改善した事例を紹介!
入力フォームのデザインを改善するなら「フォームアシスト」
「フォームアシスト」なら、入力フォームの軽微な修正から大掛かりなデザイン変更まで対応可能です。
トレンドも取り入れたCV率の高い入力フォームをデザインし実装まで行います。
よくある質問
Q:EFOとは?
A:EFOとは、Entry Form Optimization(入力フォーム最適化)の略称です。補助機能の導入や見やすいデザインへの変更など、入力フォームの操作性を改善する施策全般をさします。
主に、CV率の改善や誤入力防止を目的に実施されるWebマーケティング手法の1つです。
Q:EFOを行うメリットは?
A:EFO(入力フォーム最適化)を行いスムーズな入力環境を提供する事で、途中離脱の削減やCV率改善効果を期待できます。また、少ないアクセスでも成果が出しやすくなるため広告費の無駄を減らす事が可能です。
Q:EFOの具体策は?
A:項目を最小限に抑える・エラー箇所を明確にする・変換作業の自動化・見やすいデザインへの変更・入力の自動化などが該当します。
Q:EFOツールの比較表が欲しいです!
A:こちらから無料でダウンロードしていただけます!EFOサービスの選定ポイントとEFOサービス比較表
Q:フォームアシストのEFO機能について知りたいです
A:こちらからご確認ください!>「フォームアシスト」の機能一覧
Q:入力しやすいフォームとそうでないフォームの違いを知りたいです!
A:こちらをご確認ください!「めちゃくちゃ使いにくい」入力フォームを作ってみた。
Q:Webマーケティングに使えるサービスは?
A:株式会社Lumiiが公開した「マーケティングDXカオスマップ2025年版」ご確認ください。EFOカテゴリに、弊社のForm Assist(フォームアシスト)も掲載中です。