入力フォームをデザインする際のポイント10選!【成功事例あり】

本記事では、入力フォームをデザインする際のポイントをご紹介します。オンライン上での消費活動が増える今、入力フォームは事業者とユーザーをつなぐWeb上の重要な接点です。申込直前の入力フォームで離脱させないために、入力フォームをデザインする際のポイントをおさえましょう!誰でもすぐに実践できるポイントを10個まとめましたので是非参考にしてください。
入力フォームにおいてデザインが重要な理由
入力フォームにおいてデザインが重要なのは、コンバージョン率に直結するからです。項目名の視認性が低いデザインや、項目幅が狭く操作しずらいデザインは離脱を誘発し、コンバージョン率低下に繋がります。
入力フォームは、購買や契約の申込直前に設置される事が多く、一定の申込意欲を持ち合わせているユーザーが到達しています。にもかかわらず、入力フォームに到達したユーザーのうち、約70%が離脱すると言われています。高い広告費をかけて集客したユーザーを、申込直前の入力フォームで離脱させるのは勿体ないですよね。
本記事で入力フォームをデザインする際のポイントをおさえ、コンバージョン率の高い入力フォームを目指していきましょう。
▶デザイン性の無い入力フォームを体験したい方:「めちゃくちゃ使いにくい」入力フォームを作ってみた。
デザイン変更だけで離脱・CV率が改善した事例
デザイン変更だけで、本当に離脱は減るの?CV率は向上するの?と半信半疑の方もいるでしょう。
今回は、デザイン変更の成功事例をいくつかご紹介します。
他のEFO(入力フォーム最適化)成功事例を見たい方は、「EFO事例|離脱防止・CV率改善を実現した施策を紹介」をご参照下さい。
離脱率改善事例

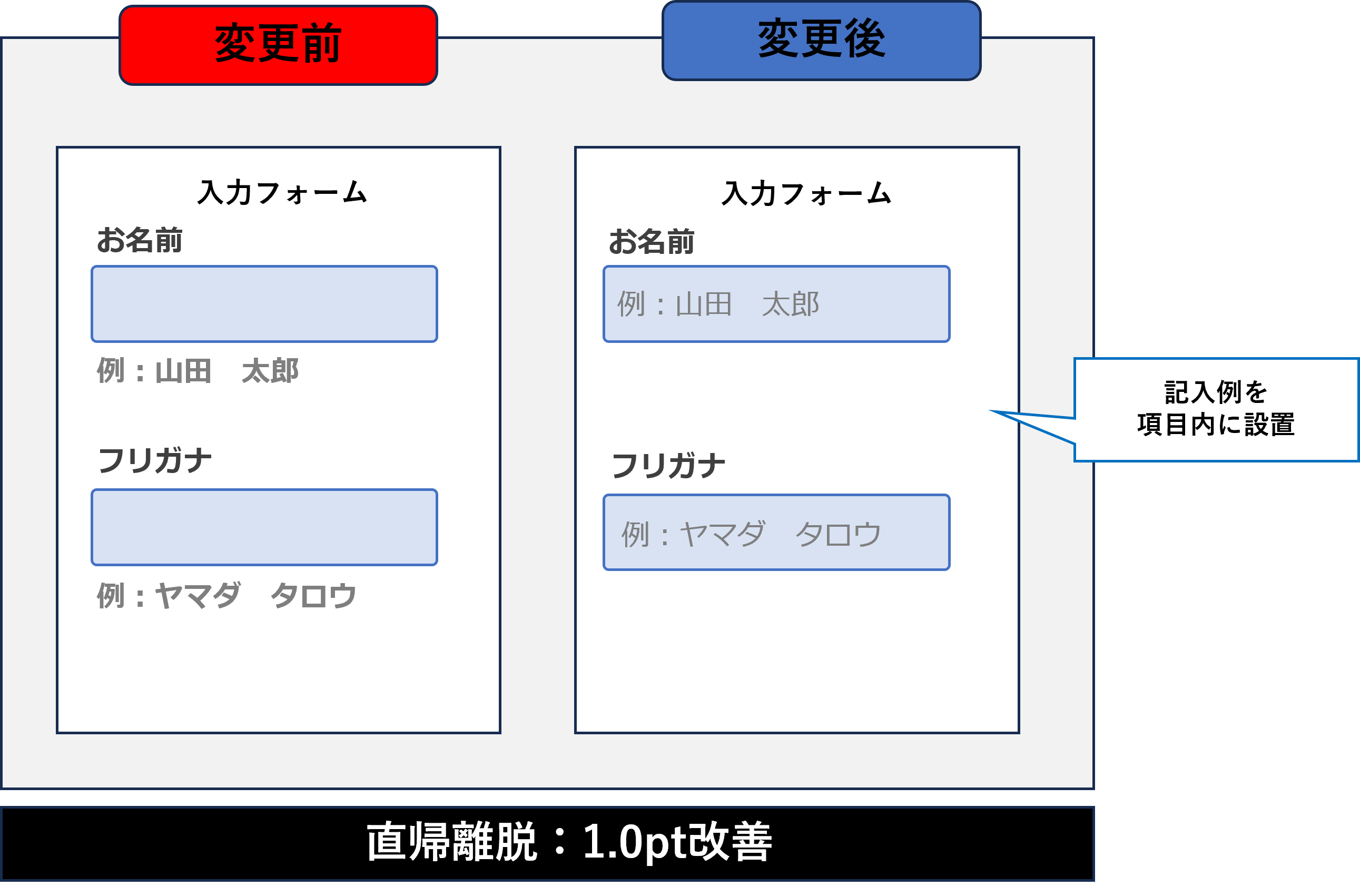
始めに、「記入例」の移動によって、直帰離脱が1.0pt改善した事例です。
最大のポイントは、入力フォーム内の余白が増えた事です。仮に、同じ項目数でも余白が多い入力フォームは、入力しやすい印象を与えます。
ECサイトの会員登録フォームや予約フォームには、購買や申込みの直前まで来ているユーザーが到達しています。確実にCVしてもたらうためにも、余白を確保し、シンプルなデザインにする事が重要です。
「ZOZO TOWNの新規会員登録フォ―ム」も記入例が項目内に設置してあります。参照:https://zozo.jp/sp/

CV率改善事例

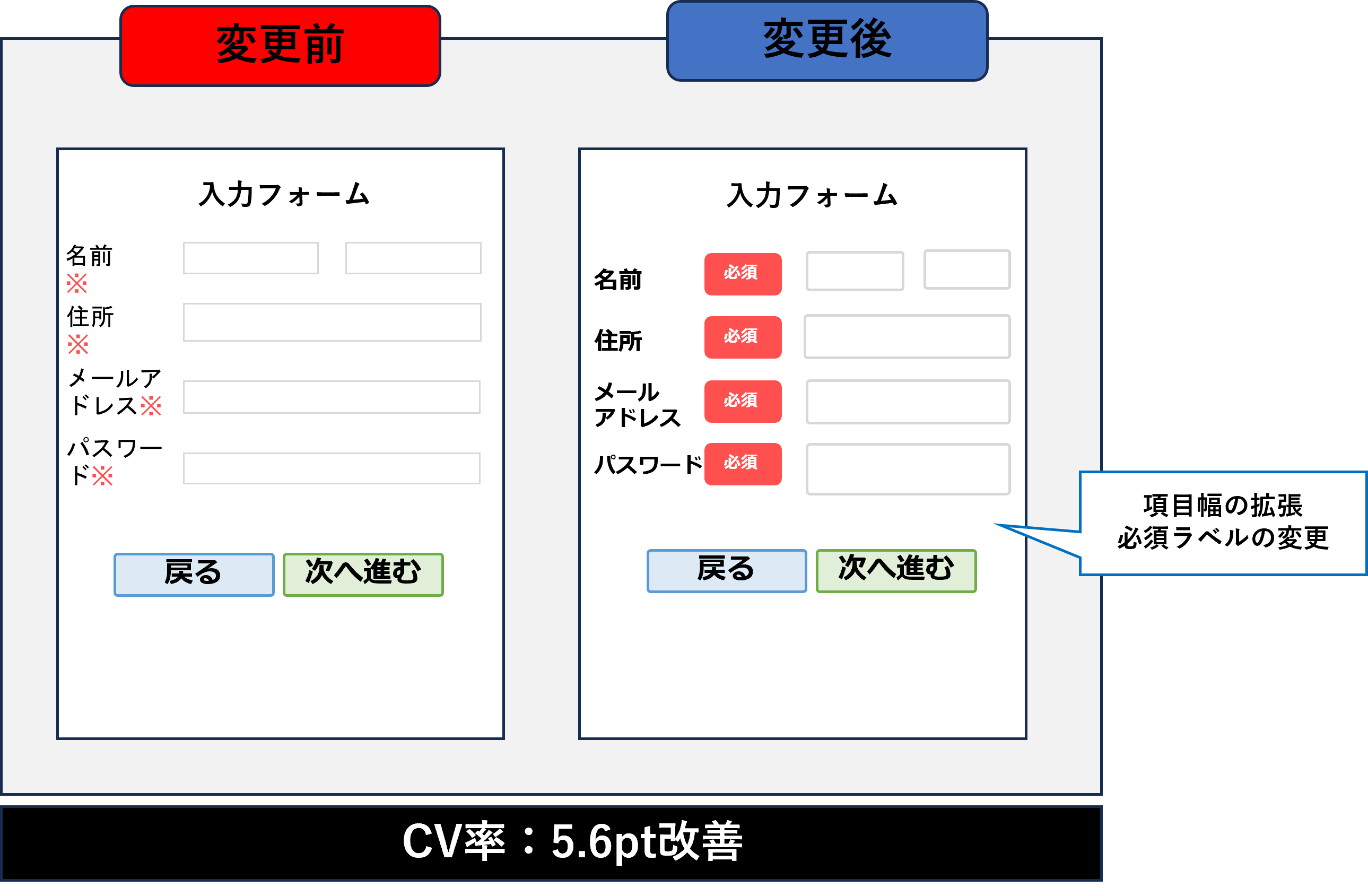
次は、「項目幅の拡張」・「必須ラベルの変更」によって、CV率が5.6pt改善した事例です。
項目幅が狭いと、カーソルインしずらい、入力された文字が小さく誤入力に気が付けない等の問題が発生します。また、早い話「古い・流行りに乗れていないデザイン」に見えます。
必須項目=必要最低限の項目です。ユーザーに最短ルートを提示し離脱の暇を与えずCVしてもらいましょう。
特に、金融系フォーム(口座開設フォーム・保険申込みフォーム)は入力項目が多いため、必須項目の視認性を高めユーザーの入力負担を最小限に抑える事が重要です。
入力フォームをデザインする際のポイント10選
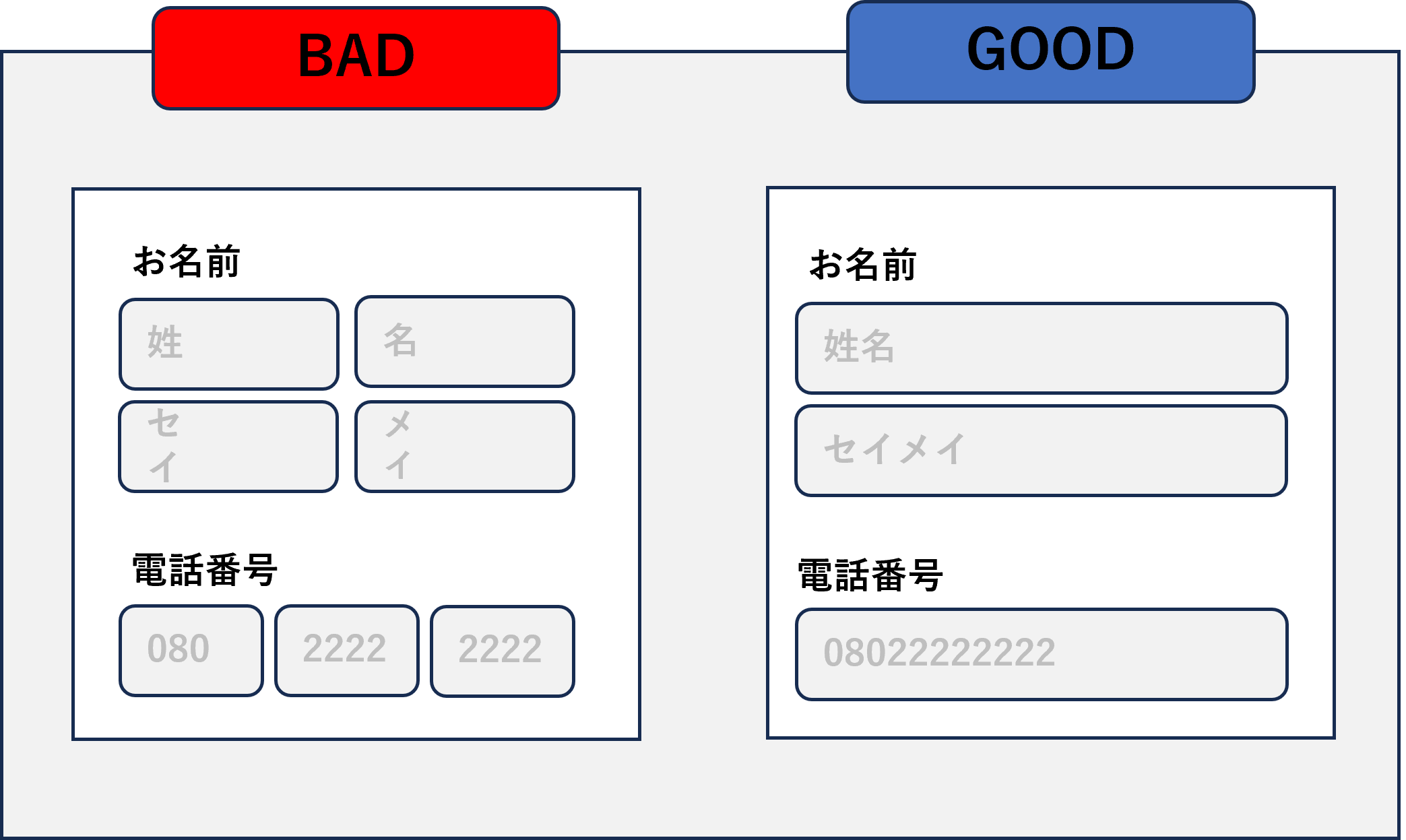
デザインのポイント1:項目をまとめる

入力項目は極力1カラムにしましょう。理由は、カーソルイン移動の手間を減らせるからです。
入力フォームにおいて作業量の削減はユーザーの負担軽減に繋がり、離脱削減を見込めます。
サーバーへの送信時に問題が無い場合には1カラムのデザインを採用しましょう。
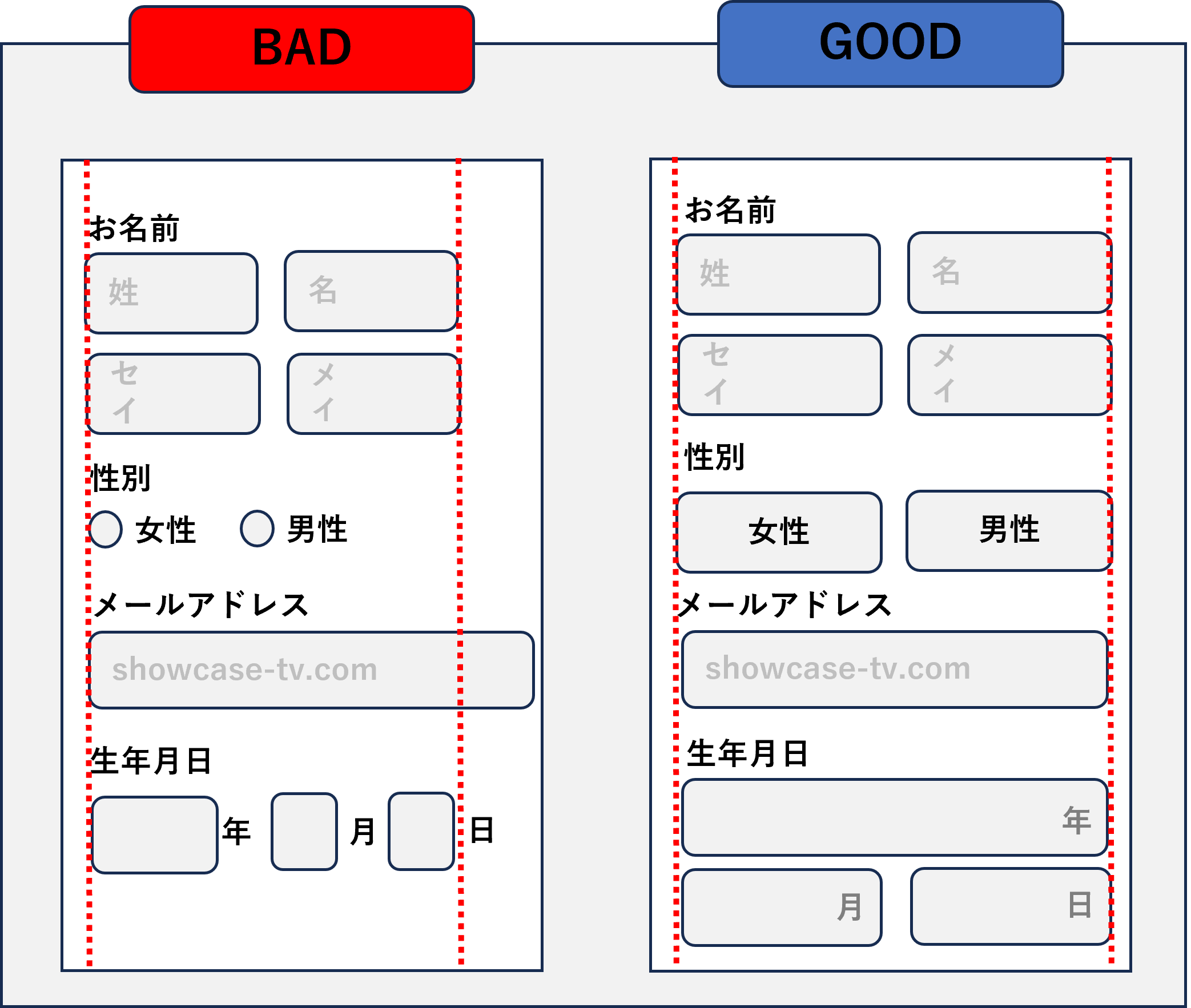
デザインのポイント2:縦のラインを揃える

入力フォーム全体の縦ラインを揃えましょう。項目の幅がまちまちだと、入力フォーム来訪時に入力しずらい印象を与える可能性があります。
最低限のデザイン性や統一感は意識しましょう。
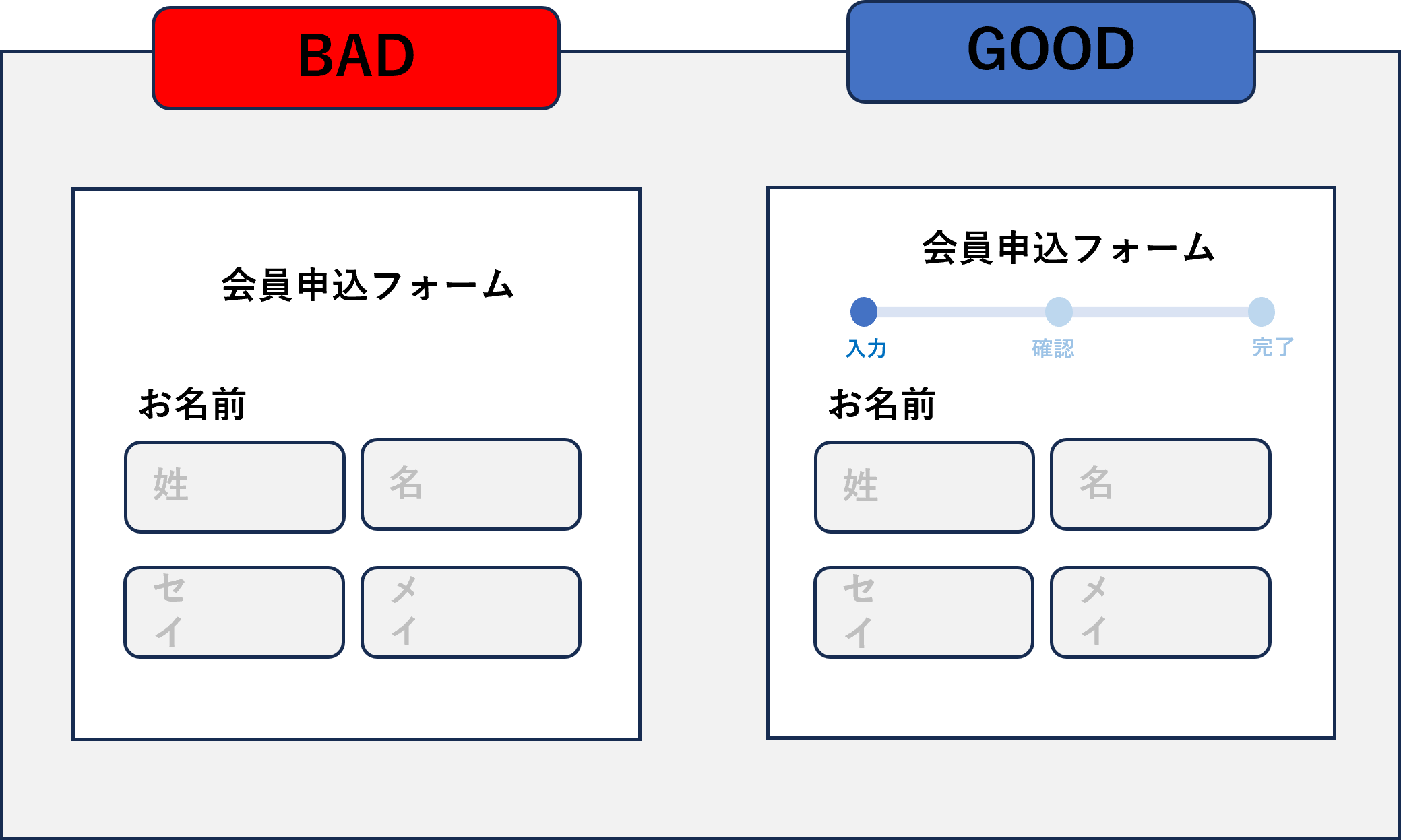
デザインのポイント3:ステップナビを設置する

入力フォームのファーストビュー内にステップナビの設置をお勧めします。
自分が今何の入力作業をしているか、全体の入力量のうちどれ位進んだのか等、現状のステータスを知らせ、ユーザーを安心させましょう。
デザインのポイント4:難易度の低い項目から配置する

【難易度が低い項目】:名前・性別・生年月日(考えずとも反射的に入力可能)
【難易度が高い項目】:メールアドレス・運転免許証・クーポン番号・日時選択(準備・参照・調整が必要)
入力フォームでは、入力難易度が低い項目から配置しましょう。
入力難易度が低い項目とは、「名前・生年月日・性別」等です。要は、反射的に入力可能な項目を指します。難易度が低い項目を先頭に配置する事で、入力ハードルの低いフォームを演出できます。
反対に、「メールアドレス・運転免許証・クーポン番号・日時選択」は入力難易度が高い項目です。主に、準備・参照・調整が必要な項目が該当します。
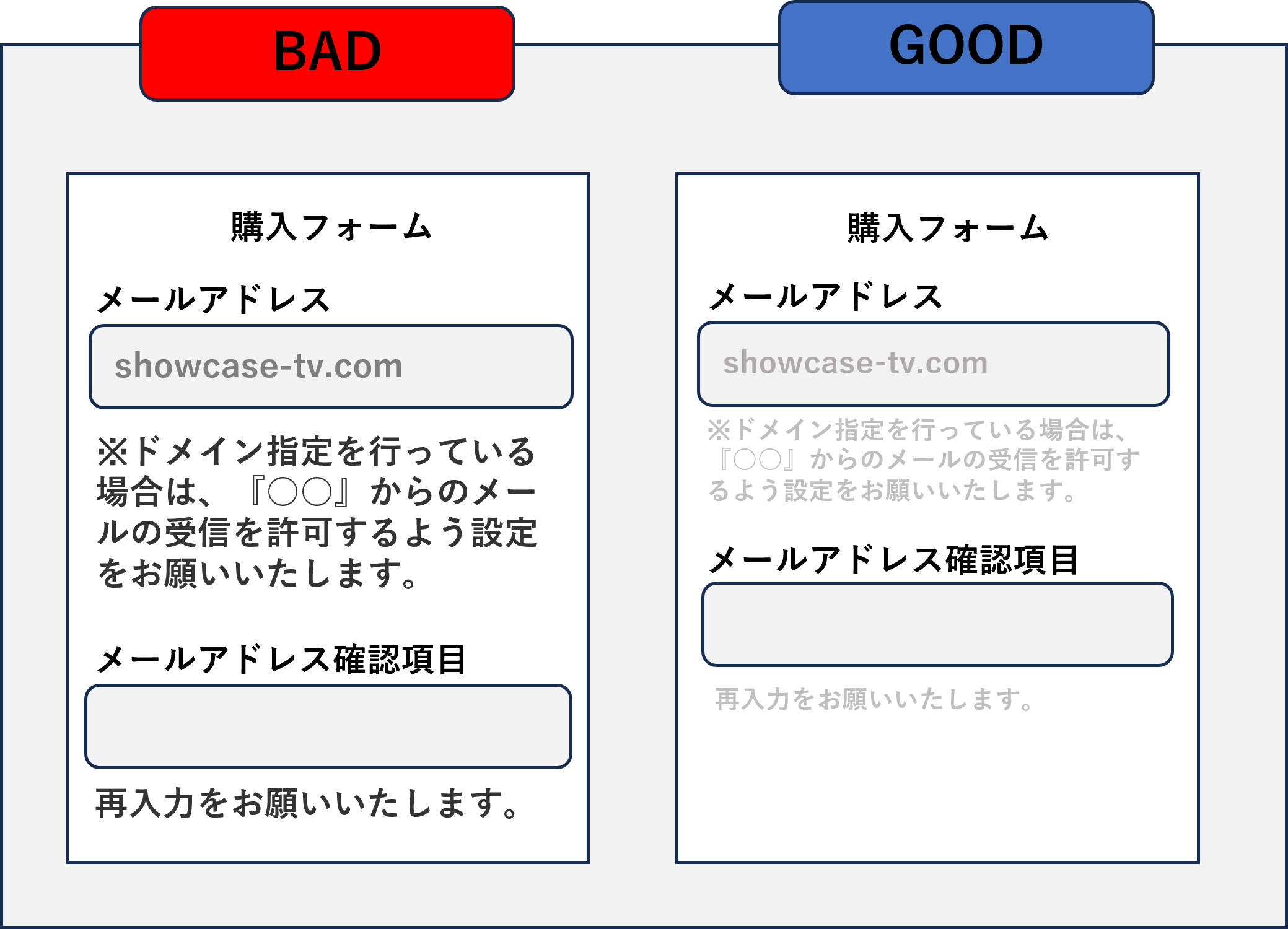
デザインポイント5:フォントサイズとカラーを最適化する

入力フォームのフォントサイズとカラーを上手に活用しましょう。全て同じフォントサイズ・カラーでは、メリハリが付かず重要なポイントに目が行きません。
まずは、「項目名→記入例→注釈」の順で目立つデザインを意識してみてください。
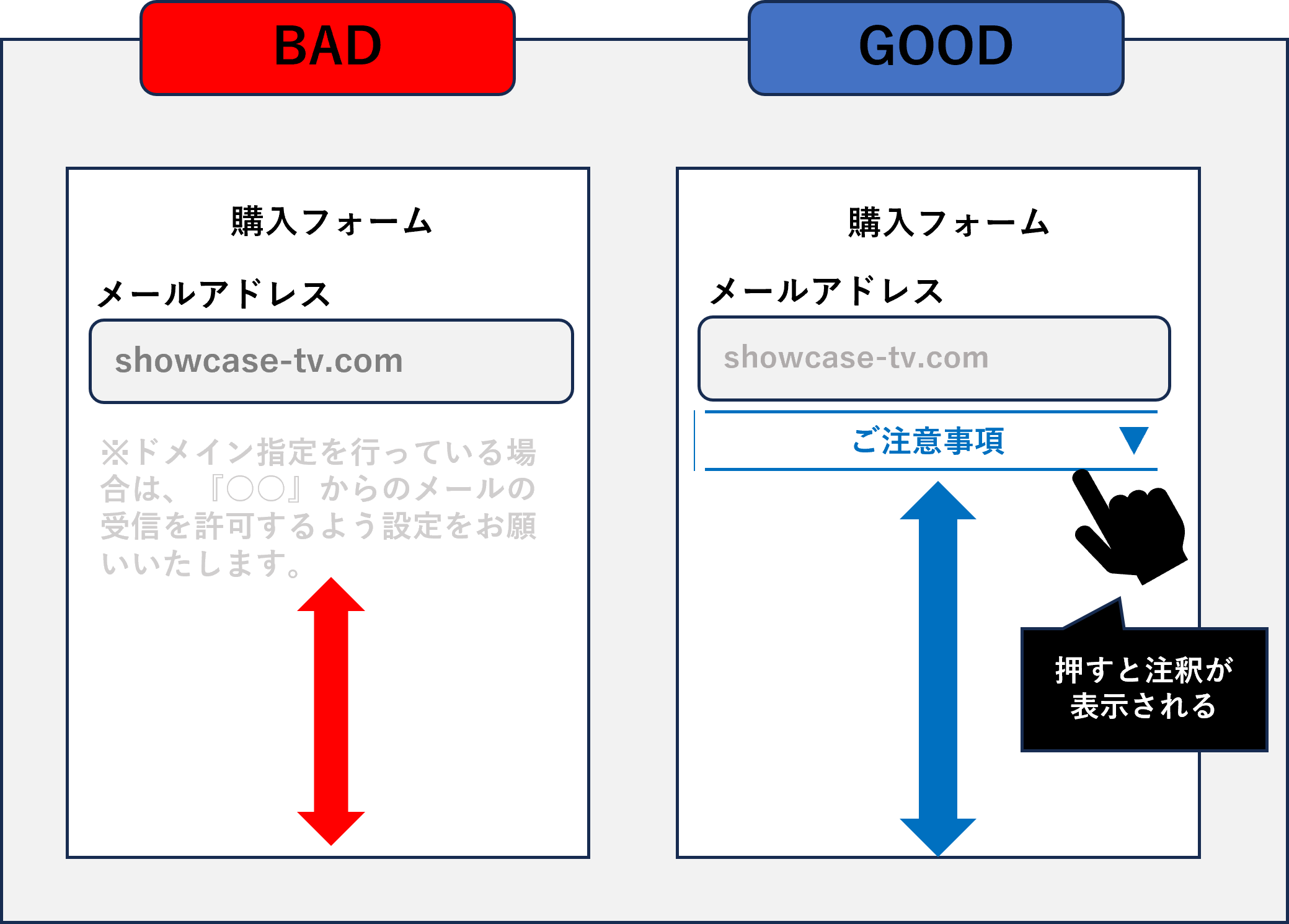
デザインポイント6:案内を非表示化する

基本的に、入力フォームは項目名と入力欄(項目)があれば成立します。しかし、お知らせや申し送り事項等、ユーザーへの伝達事項が多いのが現状です。
企業側に負い目が無いよう、丁寧に細かく注意書きを羅列していませんか?
特定のユーザーにのみ該当する注釈や法的に表示不要な内容はデフォルトで非表示化しましょう。ユーザー自身で情報の取捨選択ができるデザインが理想です。
また、デフォルトで非表示化する事でページ全体が短く、文字量が減るためスッキリとした印象になります。
※よく用いられるのが、「アコーディオン」という表示方法です。アコーディオン化した要素部分を押すと、下部に隠した内容が表示されます。
他のEFO機能を知りたい方はこちら▶【EFO機能一覧】入力フォームに導入したいオススメ20選!
デザインポイント7:不要な項目を設置しない
申込みに不要な項目を設置している入力フォームを良く目にします。EC業界の入力フォームで多いのはアンケート項目、金融業界の入力フォームで多いのは余計な審査項目です。
アンケートデータは集計して本当に活用していますか?審査には不要だけど「情報として欲しい」という理由で項目を設置していませんか?不要な項目の設置は両者にとって不利益です。該当する場合には見直しを行いましょう。
デザインポイント8:必須項目のデザインを最適化する

ユーザーは常に楽をしたいと考えています。必須項目を強調し入力フォームを最短で駆け抜けてもらいましょう。必須項目のデザイン例をまとめました。是非参考にして下さい。
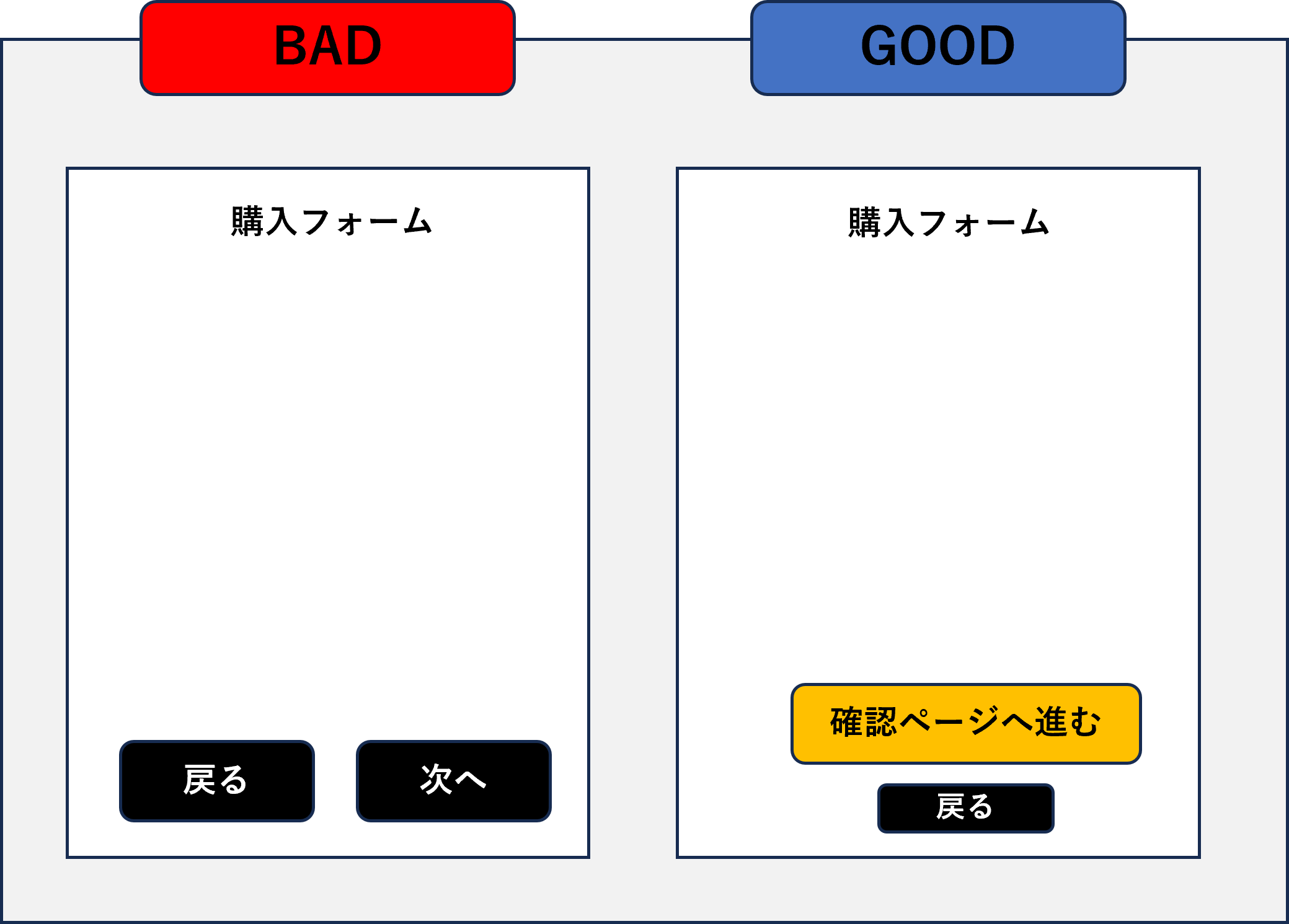
デザインポイント9:CTAボタンを最適化する

入力フォームのCTAボタンは、「押すとどうなるのか」が伝わるデザインや文言にしましょう。
「次のページに進むのか・前ぺージに戻るのか・押すと申し込んだ事になるのか」等、ユーザーが安心して行動出来る様にデザインしましょう。また、進むためのボタンが目立つデザインを採用し、誤操作によるページ戻りも防止しましょう。
デザインポイント10:ピンチインを防止する
項目にカーソルを合わせると、画面が拡大(=ピンチイン)される入力フォームをたまに見かけます。スマホ用の画面幅で表示されないため、いちいち指で画面を縮小しながら入力を進める必要があり、非常に面倒です。スマホ対応を行い適正な画面幅で表示しましょう。
まとめ
入力フォームにおいてデザインが重要な理由
⇒コンバージョン率に直結するからです。項目名の視認性が低いデザインや、項目幅が狭く操作しずらいデザインは離脱を誘発し、コンバージョン率低下に繋がるので注意しましょう。
入力フォームをデザインする際の心がけ
入力フォームにおけるデザインのゴールは、「これ位なら入力してみようかな・入力しやすそう」と思わせる事です。「おしゃれ・かっこいい」と思わせる事ではありません。
入力ハードルの低さを演出し、入力すべき内容が正確に伝わるデザインを心がけましょう。
入力作業は「必要不可欠だけどやりたく無い事」です。ユーザーが重い腰を上げ、「これなら入力してもいいかな」という気持ちにさせるデザインはどの様なものでしょうか。
ユーザーの目線に立ち、少し気の利いたデザインを採用する事で一緒に入力開始率・コンバージョン率をあげていきましょう。
入力フォームをデザインする際のポイント10選
※目的別にデザインのポイントをグルーピングしました。
∟入力フォームの印象を改善したい
ポイント2:縦と横のラインを揃える
ポイント3:ステップナビを設置する
ポイント4:難易度の低い項目から配置する
ポイント5:フォントサイズとカラーを最適化する
ポイント6:案内を非表示化する
∟入力の手間を削減したい
ポイント1:項目をまとめる
ポイント7:不要な項目を設置しない
ポイント8:必須項目と任意項目の差を明確にする
ポイント10:ピンチインを防止する
∟次ページへの遷移率をあげたい
ポイント9:CTAボタンを最適化する
入力フォームの改善は「フォームアシスト」
「フォームアシスト」が選ばれる理由
- 5,000フォーム以上の導入実績を活かした分析とご提案
- どんなお悩みも対応できる豊富なアシスト機能
- タグ設置だけの簡単導入

よくある質問と関連記事
Q:EFO(入力フォーム最適化)とは何ですか?
A:EFOとは
Q:EFOでCVRが改善した事例を知りたいです
Q:EFO機能について知りたいです
A:【EFO機能一覧】入力フォームに導入したいオススメ20選!
Q:入力しやすいフォームとしにくい入力フォームの違いを知りたいです!
Q:EFO(入力フォーム最適化)の事例集やテクニックを知りたいです!
A:こちらから資料をダウンロードできます!CV率改善必勝テクニック集ダウンロード

こんにちは!EFOツール「FormAssist」を提供する株式会社ショーケースのEFOコラム編集部です。実際に入力フォームのコンサルティング&製品提供するスタッフがコラムの執筆から編集まで行っています。
このコラムではFormAssistと入力フォームの改善事例などを発信しております。


