EFO事例|離脱防止・CV率改善を実現した成功事例を紹介

本記事ではEFO事例を紹介します。EFO(入力フォーム最適化)のみで離脱防止やCV率改善を実現した事例を、改善幅もあわせてまとめました。
EFOとは?
EFOとは、入力フォーム最適化(Entry Form Optimization)の略称です。【入力の手間を減らし、より短時間で正確に入力完了できるようにユーザに合わせて入力フォームを最適化する事】を指します。つまり、「操作しやすい入力フォームでユーザーを迎えしましょう!そして離脱を減らしましょう!」という事です。
▶EFOの概要・重要性を知りたい方:EFOとは?|入力フォーム最適化サービスガイド|フォームアシスト
本当にEFO(入力フォーム最適化)だけで離脱防止やCV率が改善するのか疑問に思う方もいると思います。
一例ですが、東急カード株式会社様でCV率が改善した事例をご紹介します。
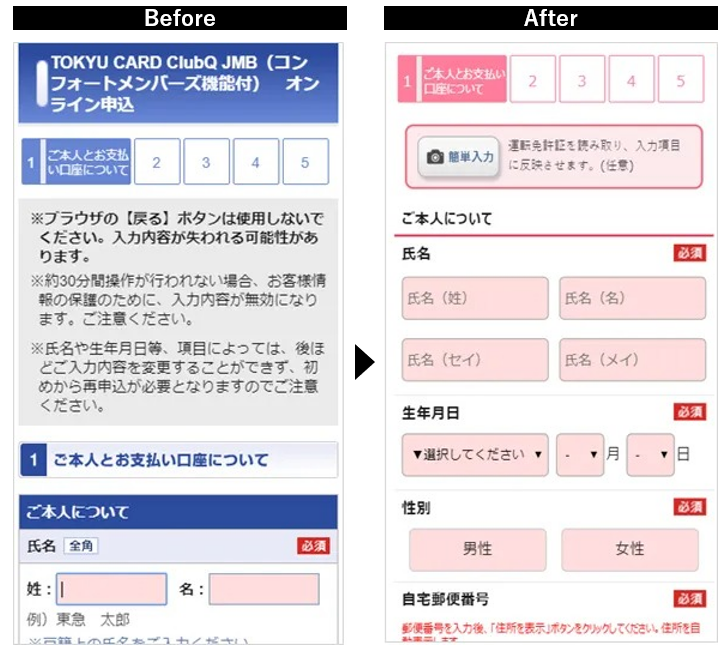
EFO成功事例|東急カード株式会社でEFOを行いCV率6.9pt改善
東急カード株式会社様でスマートフォンに合わせた最適なレイアウトにした事でCV率が6.9pt大幅に改善。
▶詳細を知りたい方:東急カード株式会社EFO成功事例
▶入力フォームのデザインについて知りたい方:入力フォームをデザインする際のポイント10選!【図解】

入力フォームの改善がCV率UPに貢献できる事がお分かりいただけたでしょうか。他の成功事例を見たい方はこちらからご確認いただけます。
次にEFO(入力フォーム最適化)を行う際の手法を2つご紹介します。
EFOで離脱防止・CVR改善を行う方法
EFOで離脱防止やCVR改善を行う方法は大きく分けて2つあります。
方法1.デザインを最適化して入力ハードルを下げる
不要な項目を設置したり、注釈を長々と書いていませんか?視覚的に分かりやすく直感的なデザインを採用し、ユーザーが迷わずに必要な情報を入力できるよう支援しましょう。
▶入力フォームのデザインについて知りたい方:入力フォームをデザインする際のポイント10選!【図解】
方法2.EFO機能を導入して操作性を高める
EFO機能とは、「入力補助機能」の事です。フリガナの自動入力や入力状況の自動表示、住所項目の自動反映等様々なEFO機能が存在します。
EFO機能で入力をアシストする事で項目毎の操作性が改善され、離脱防止に繋がります。
▶EFO機能について知りたい方:【EFO機能一覧】入力フォームに導入したいオススメ20選!
デザイン変更による成功事例とEFO機能導入による成功事例をそれぞれご紹介します。
EFO事例|方法1.デザイン最適化による成功事例
入力フォーム内のデザインを変更する事で、入力すべき内容や動線が明確になります。また、ページ全体を短くする事で、「入力が簡単そう」という印象を与える事も出来ます。
デザイン変更によるEFOで効果を出した事例をご紹介します。
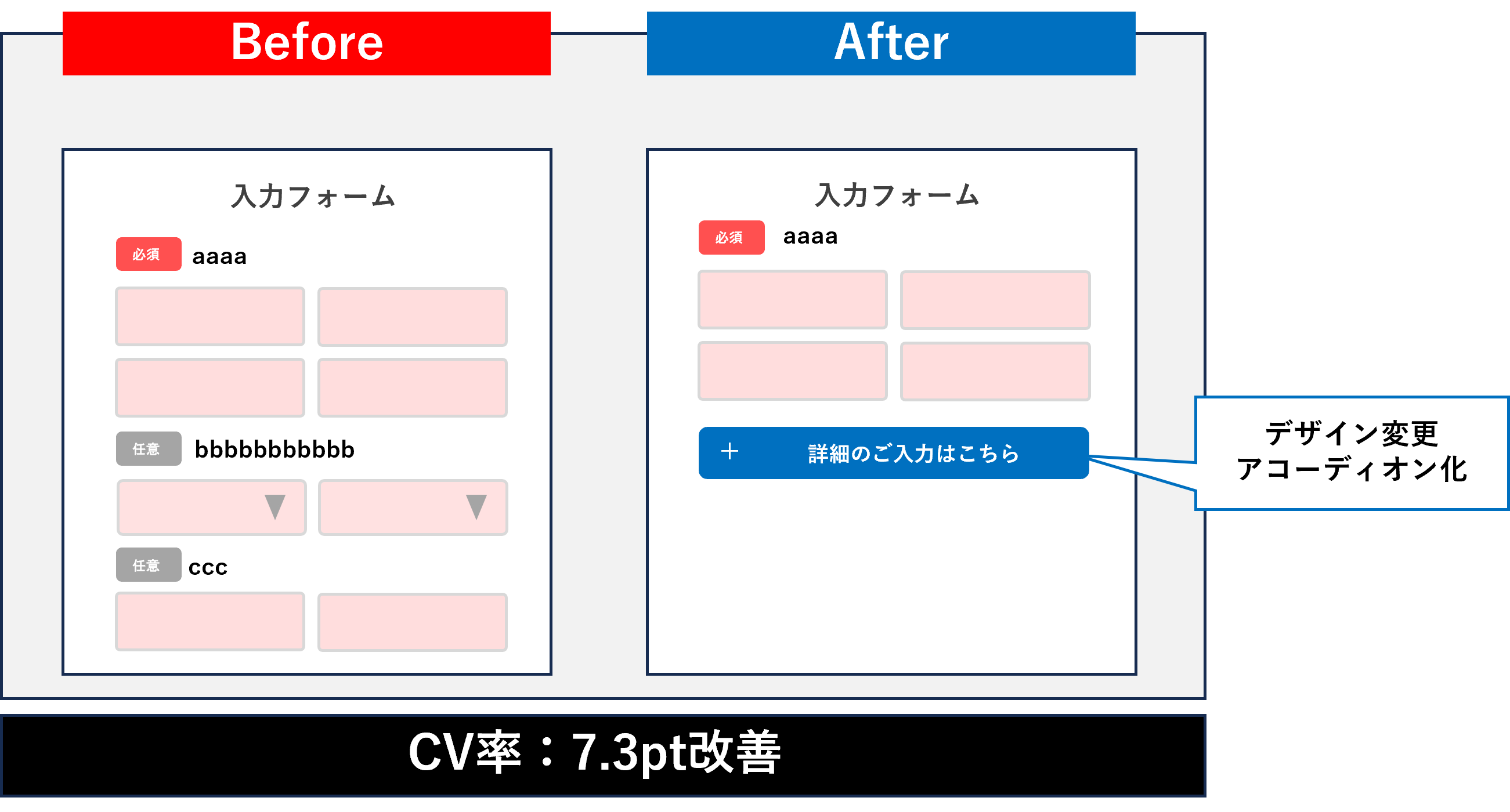
EFO事例1.任意項目のアコーディオン化

任意項目をアコーディオン化しデフォルトで非表示に変更。その結果、ページ全体が短くなり入力が簡単そうな印象を与える事に成功。入力を開始するユーザーも増え、CV率も7.3pt改善。ページを短く見せ、必要最低限の入力で終えてもらう事が重要です。
※月間来訪ユーザー数が10,000人の場合⇒月間CV数が730人増加・年間CV数は8,760人増加(730人×12か月)
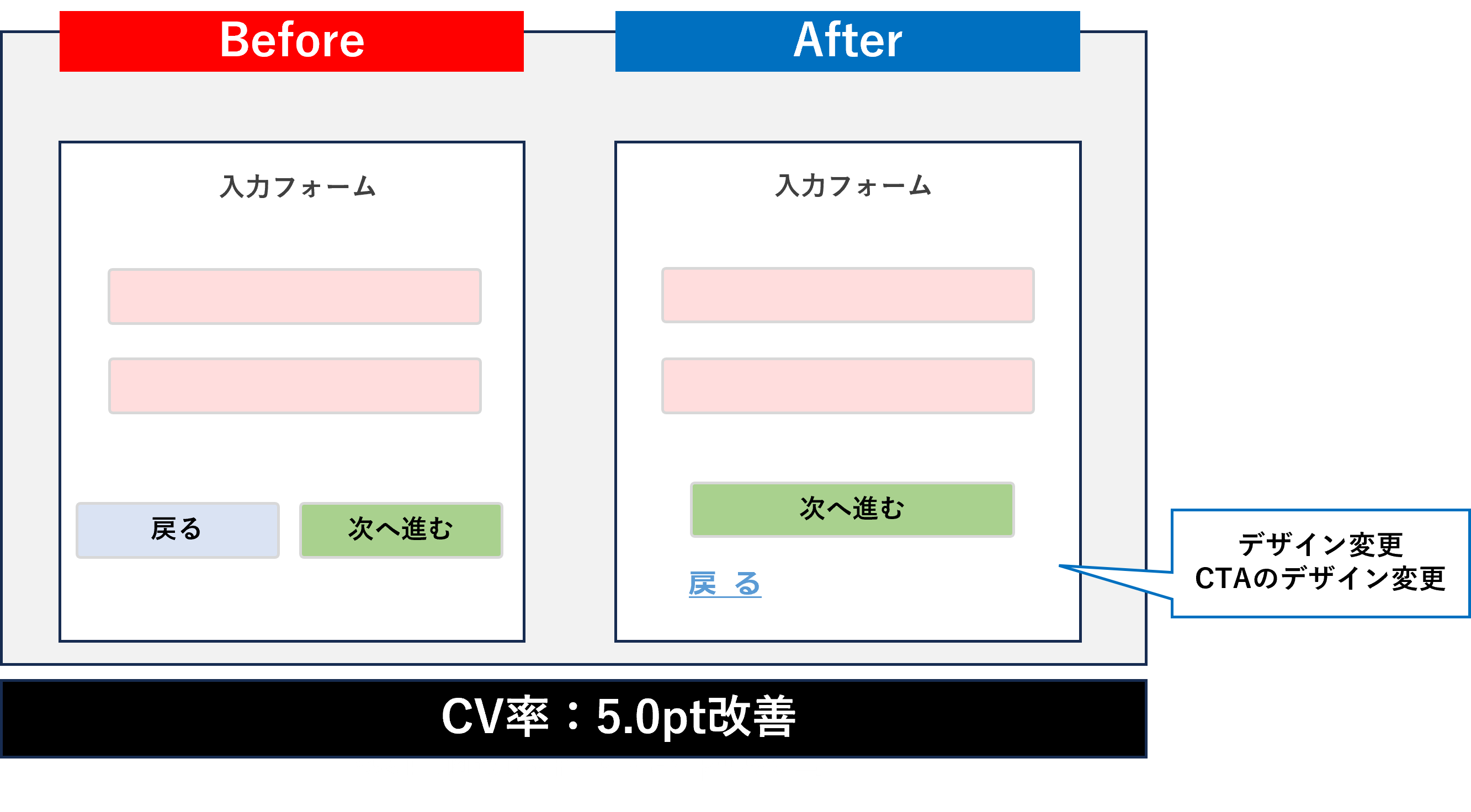
EFO事例2.CTAボタンのデザイン変更

CTAボタンのデザインを変更した事例です。「次へ進む」ボタンの視認性が高いデザインを採用。次ページへの動線が明確になりました。誤操作による前ページ戻りのリスクも抑えられ、結果的にCV率が5.0pt改善。
※月間来訪ユーザー数が10,000人の場合⇒月間CV数が500人増加・年間CV数は6,000人増加(500人×12か月)
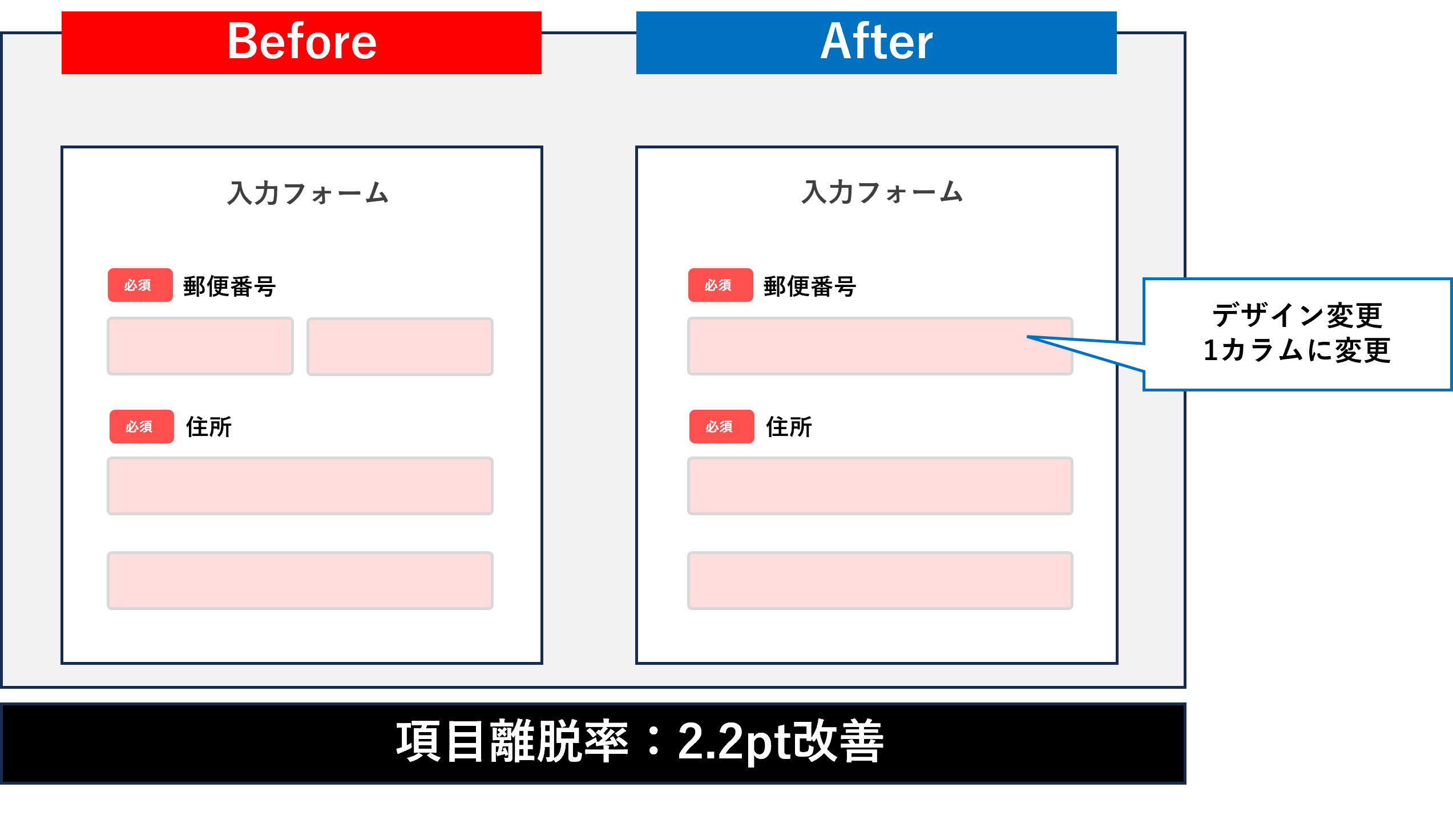
EFO事例3.入力欄を1カラムに変更

入力欄を1カラムに変更した事例です。項目間のカーソル移動の手間が減り、郵便番号項目の離脱率が2.2pt改善しました。この施策は「姓名」・「セイメイ」・「電話番号」項目にも適用出来ます。
「姓名」・「セイメイ」両項目を2カラムから1カラムにした場合、合計2回分のカーソル移動を削減、「電話番号」を3カラムから1カラムに変更した場合も2回分のカーソル移動を減らせますね。
「郵便番号」・「姓名」・「セイメイ」・「電話番号」全て1カラムに変更した場合、4回分のカーソル移動を削減可能です。
※郵便番号項目の月間アクセス人数が1,000人の場合⇒月間22人の離脱を削減・年間264人の離脱を削減(22人×12か月)
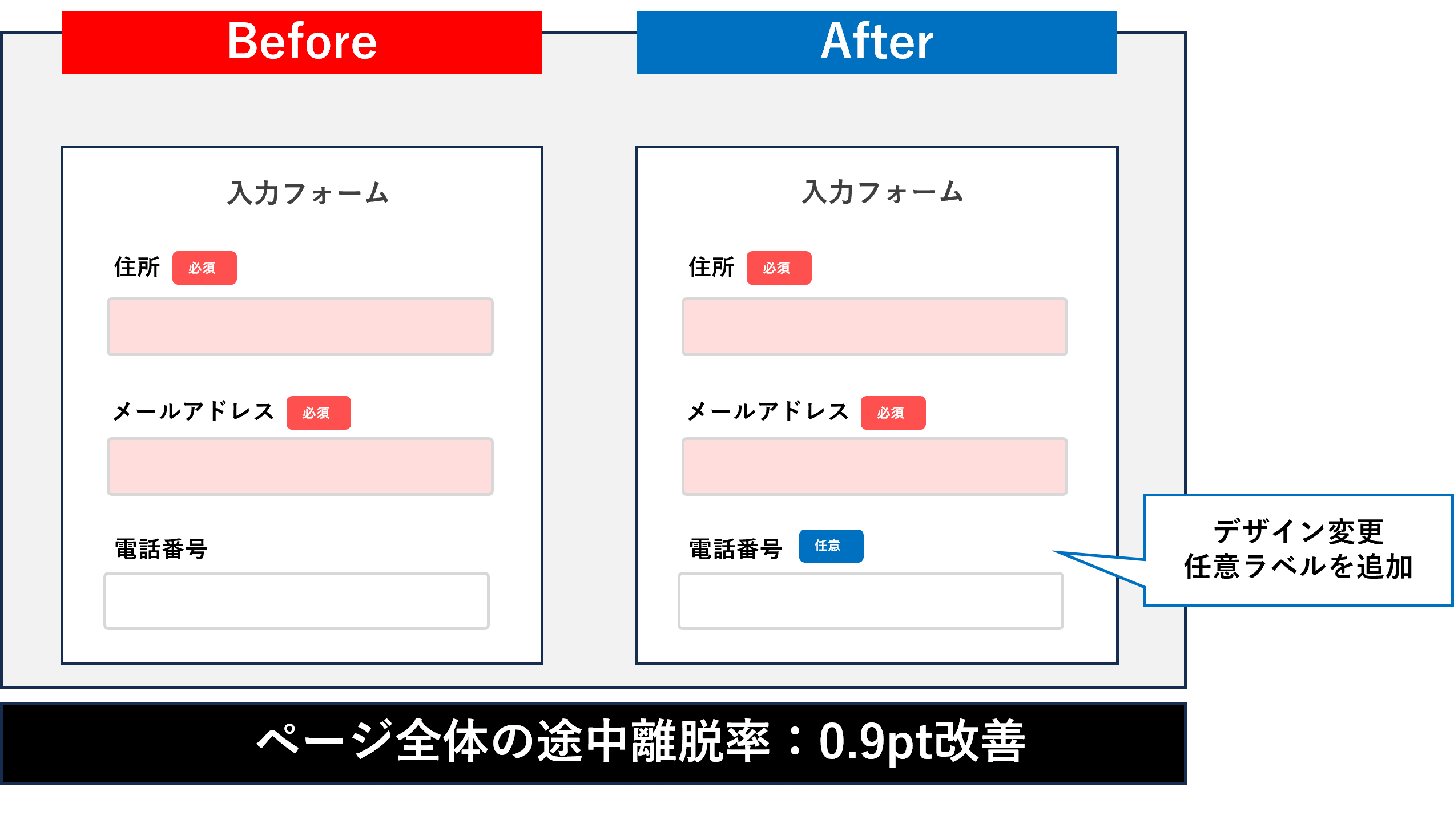
EFO事例4.任意項目の表記を追加
 任意項目のラベルを追加した事例です。必須項目=必要最低限の入力です。入力完了までの最短ルートを示し、ユーザーの負担を最小限に抑える事で離脱を防止出来ます。ラベルを追加するだけでページ全体の離脱が0.9pt改善しました。
任意項目のラベルを追加した事例です。必須項目=必要最低限の入力です。入力完了までの最短ルートを示し、ユーザーの負担を最小限に抑える事で離脱を防止出来ます。ラベルを追加するだけでページ全体の離脱が0.9pt改善しました。
※月間来訪ユーザー数が10,000人の場合⇒月間90人の離脱を削減・年間1,080人の離脱を削減(90人×12か月)
EFO事例|方法2.EFO機能導入による成功事例
EFO機能、すなわち入力補助機能を導入する事で項目のユーザービリティ改善が期待できます。以下はEFO機能を導入する事で項目の離脱率が改善した事例です。
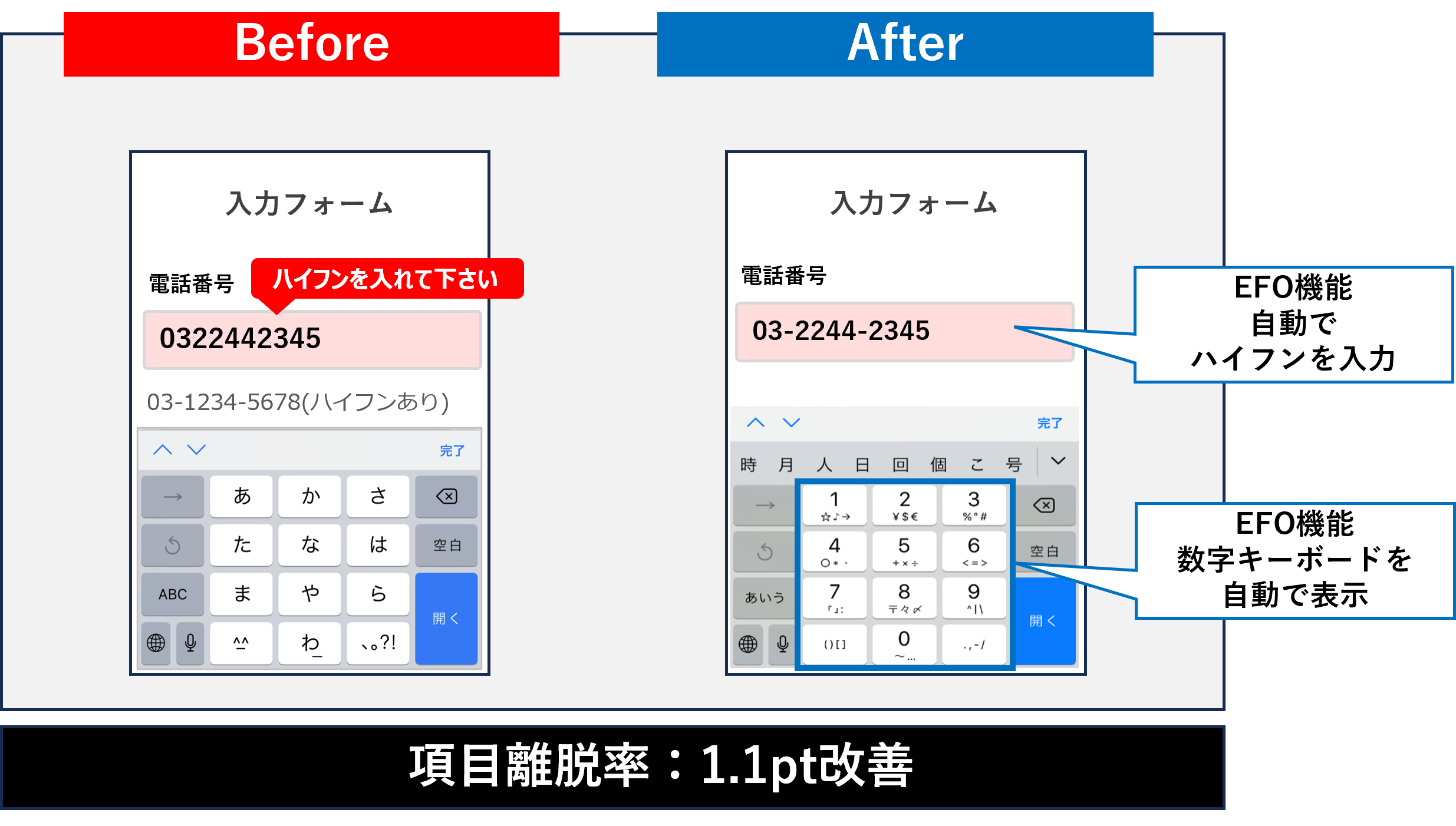
EFO事例5.ハイフン自動入力機能・キーボード最適化機能の導入

2つのEFO機能を導入した事で項目離脱率が1.1pt改善した事例です。
1つ目は、ハイフン自動入力機能です。ハイフン入力を忘れてエラー判定になった事はありませんか?EFO機能を導入すれば、カーソルアウトしたタイミングで自動でハイフンを挿入する事が可能です。ユーザーの入力負担軽減の他、注釈の削除、アラートの削除が可能になるため、ページ全体がスッキリした印象になります。
2つ目は、キーボード最適化機能です。こちらはその名の通りです。項目にカーソルインしたタイミングで、項目に合わせたキーボードを表示させます。
※電話番号項目の月間アクセス人数が1,000人の場合⇒月間11人の離脱を削減・年間132人の離脱を削減(11人×12か月)
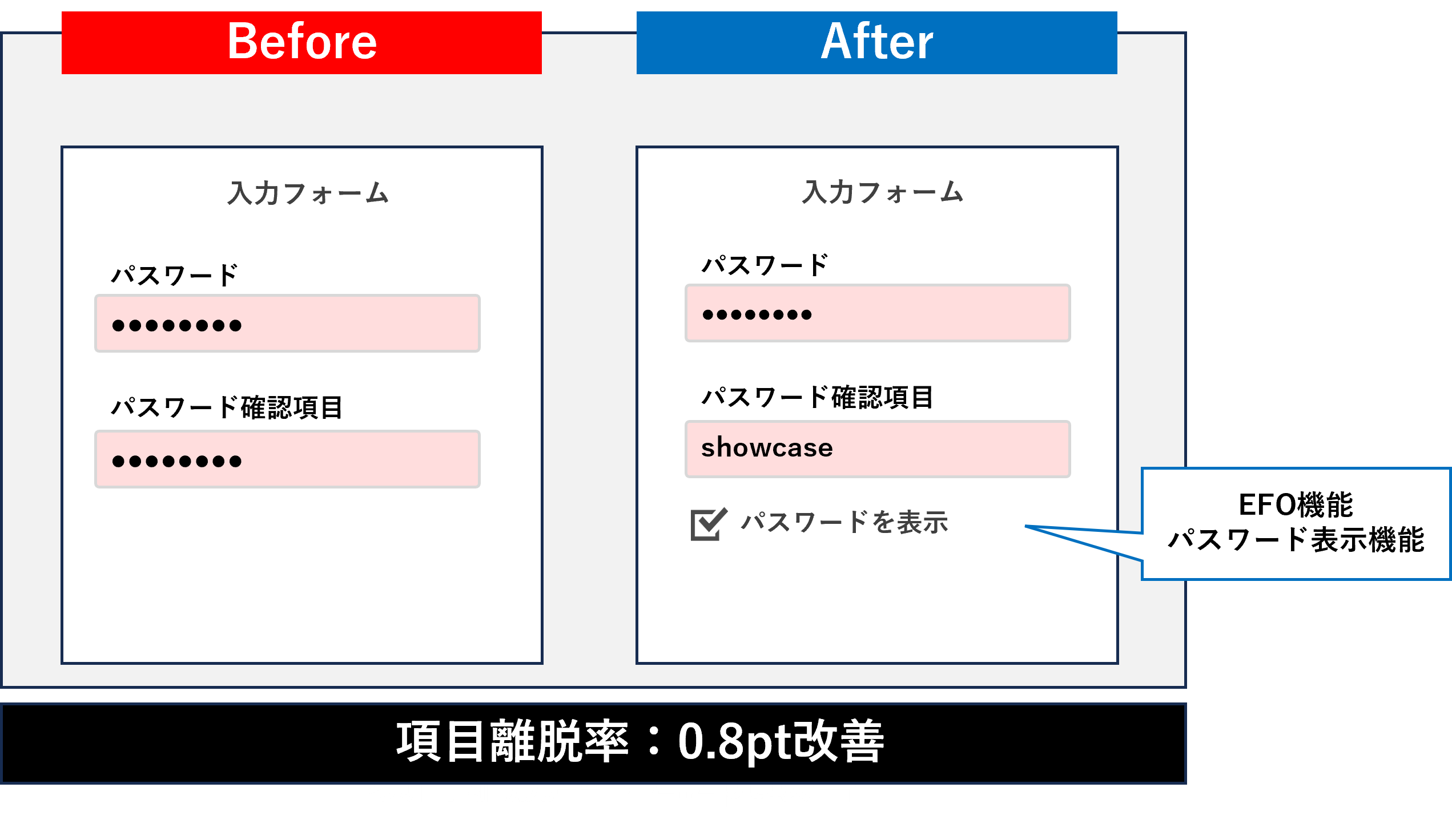
EFO事例6.パスワード表示機能の導入

パスワード表示する機能の導入で項目離脱率が0.8pt改善した事例です。パスワード項目とパスワード確認項目の入力内容が不一致で何度も入力した経験はありませんか?確認項目で入力した内容を任意で表示する機能を導入する事で誤入力による再入力の煩わしさを改善できました。
※パスワード項目の月間アクセス人数が1,000人の場合⇒月間8人の離脱を削減・年間96人の離脱を削減(8人×12か月)
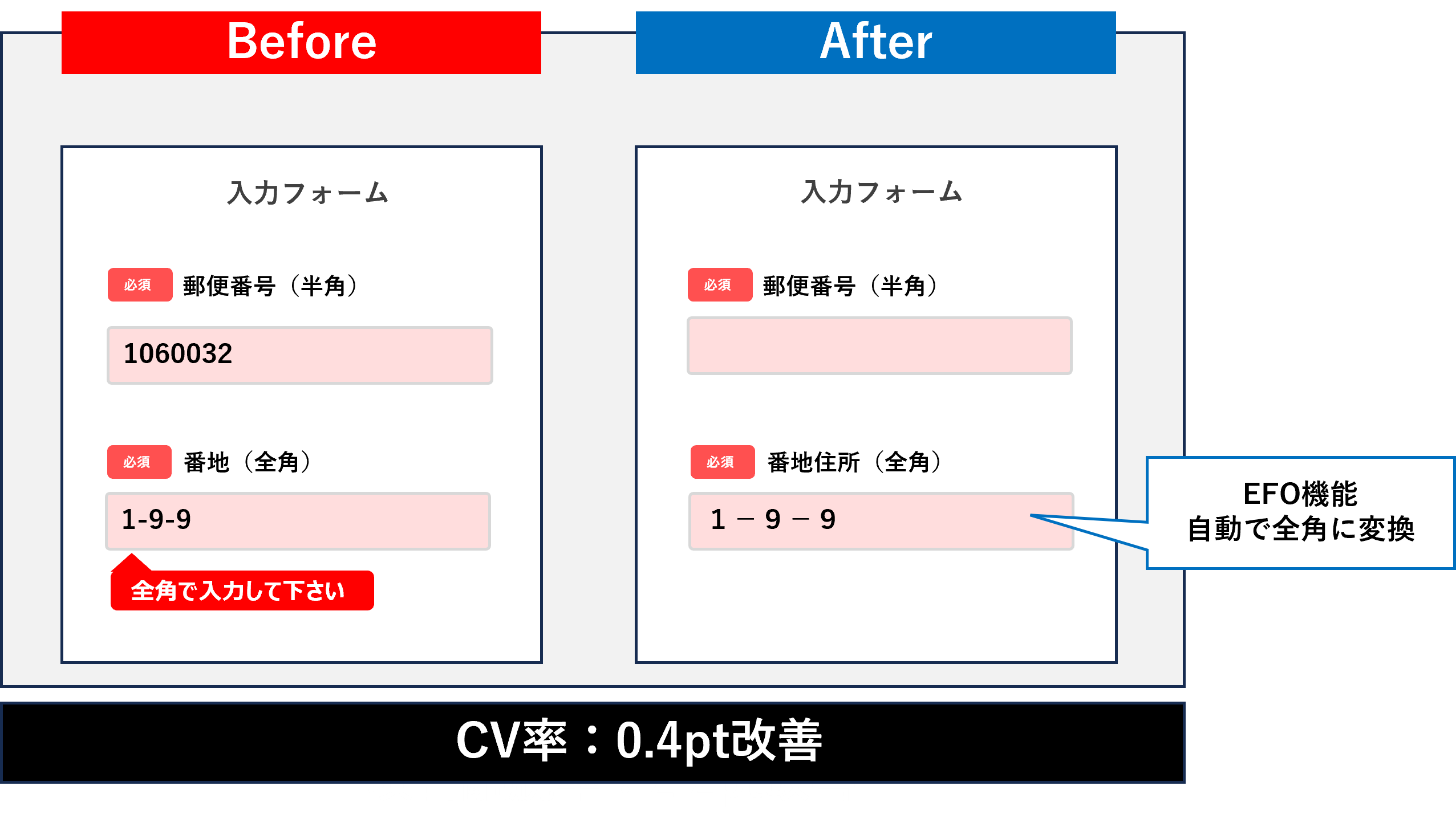
EFO事例7.全角変換機能の導入

全角変換機能を導入しCV率が0.4pt改善した事例です。郵便番号は半角、番地は全角という制御がかかっている入力フォームが多いです。項目毎に入力形式を変える作業は億劫です。EFO機能を導入し、自動で変換する事を推奨します。また、事業者側も誤入力による顧客対応が減るため、自動化できる事は積極的に行いましょう。
※月間来訪ユーザー数が10,000人の場合⇒月間40人の離脱を削減・年間1480人(40人×12か月)の離脱を削減
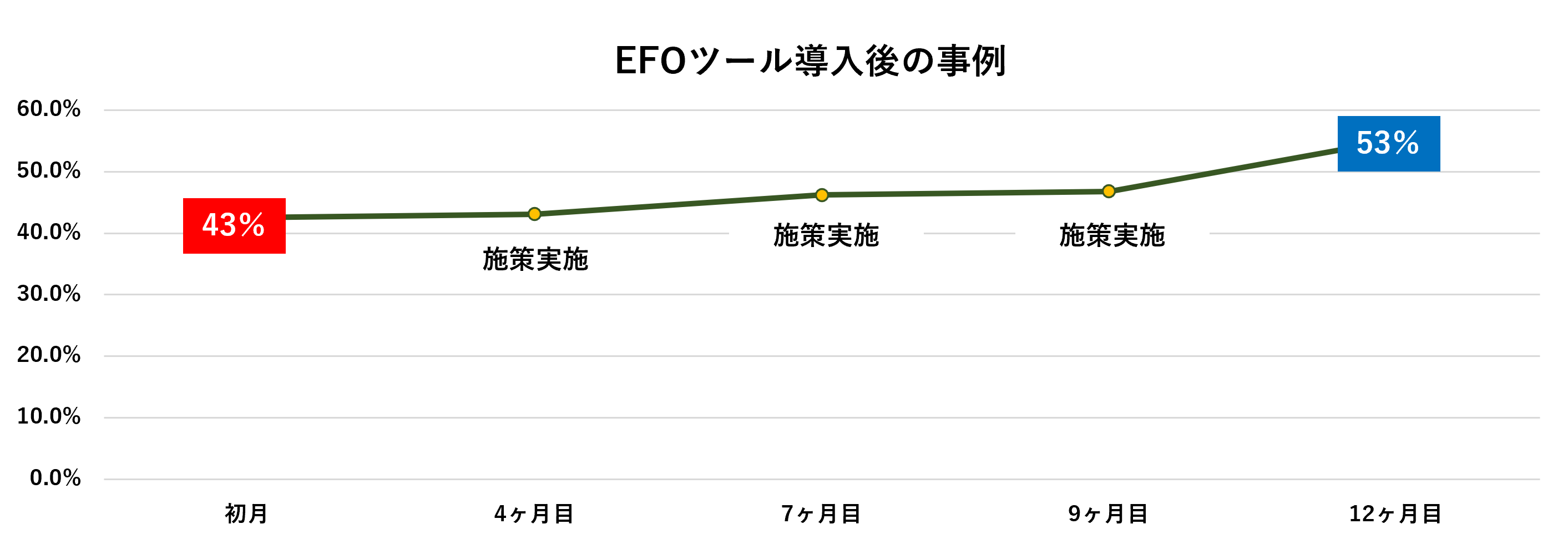
EFOツール導入事例(EFO後のCV率改善事例)

上記はEFOツール導入後に、レイアウト変更によるEFOを3回行いCV率が改善した事例です。導入1年後にはCV率が10pt改善しました。PDCAサイクルを回しながら中長期的に施策を回す事がCV率改善につながります。
EFOツール導入事例(小売り・EC業界)
小売り・EC業界 | アサヒビール株式会社
⇒規約ページの最適化でサイト登録率が4ヶ月で13.3pt改善
EFOツール導入事例(小売り・EC業界)
小売り・EC業界 | キューサイ株式会社
⇒サービス導入前からCV率が約10pt改善
EFOツール導入事例(電気・ガス業界)
電気・ガス業界 | 株式会社 東急パワーサプライ
⇒1年間の継続的なEFO(入力フォーム最適化)でCV率が23.2pt改善
まとめ
EFO(入力フォーム最適化)でCV率が改善した事例は沢山あります。入力フォームの離脱ポイント・課題に合わせて適切な施策を行う事が重要です。自社の入力フォームが「何となく使いにくい・・・イケてない・・・」と感じている方は、是非お気軽にご相談ください!まずは、入力フォームの課題点を一緒に確認させていただきます!
EFOツールの導入をご検討中の方
「フォームアシスト」が選ばれる理由
- 5,000フォーム以上の導入実績を活かした分析とご提案
- どんなお悩みも対応できる40種類以上のEFO機能
- タグ設置だけの簡単導入


よくある質問
Q:入力フォームをおしゃれに見せるポイントはありますか?
A:こちらをご確認ください!入力フォームをデザインする際のポイント10選!【図解】
Q:EFOとは何ですか?
A:こちらをご確認ください!EFOとは
Q:入力フォームしやすいフォームとそうでないフォームの違いを知りたいです!
A:こちらをご確認ください!「めちゃくちゃ使いにくい」入力フォームを作ってみた。
Q:おすすめのEFOツールを教えてください!
A:導入実績NO.1のフォームアシストがオススメです!フォームアシストについて
Q:EFO(入力フォーム最適化)の事例集やテクニックを知りたいです!
A:こちらから資料をダウンロードできます!CV率改善必勝テクニック集ダウンロード

こんにちは!EFOツール「FormAssist」を提供する株式会社ショーケースのEFOコラム編集部です。実際に入力フォームのコンサルティング&製品提供するスタッフがコラムの執筆から編集まで行っています。
このコラムではFormAssistと入力フォームの改善事例などを発信しております。



