スマホ対応とは?Webサイトをスマホ対応させる方法やツールを紹介

本記事を読めば、「Webサイトのスマホ対応について」「Webサイトがスマホ対応しているかを確認する方法」、「Webサイトをスマホ対応させる方法」が分かります。自社サイトがスマホ対応出来ているか、スマホ対応させる方法が知りたい方の参考になれば幸いです。
Webサイトのスマホ対応とは?
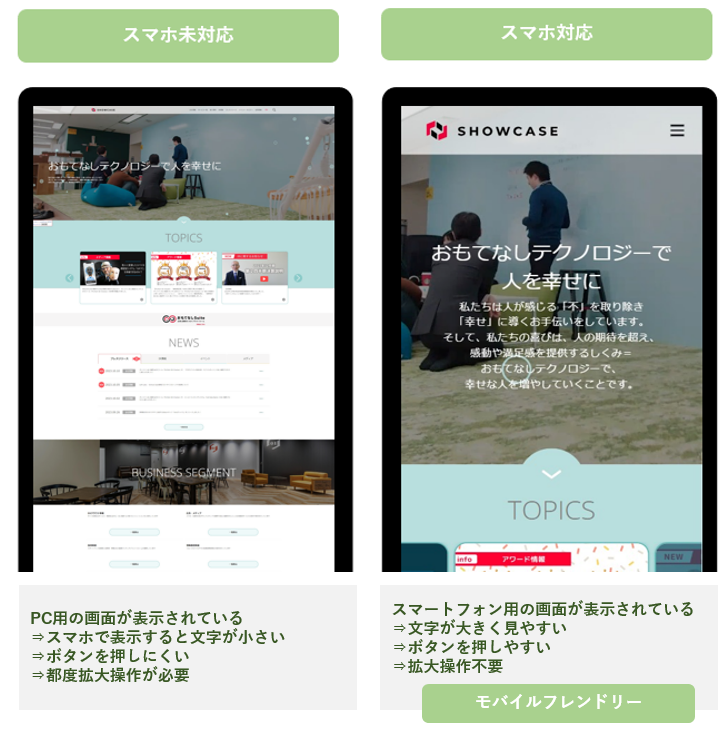
Webサイトのスマホ対応とは、スマホに合わせて画面を最適化する事を指します。具体的には、スマホに合わせて画面幅やボタンサイズを調整し、ユーザーが見やすく操作しやすい状態にする事です。
スマホ対応しているサイトはユーザーの負担が少なく、「モバイルフレンドリー」な状態であると言えます。
スマホ未対応(左図)の場合、スマホでアクセスしているのに、PCサイズで表示されています。スマホ対応(右図)の場合、スマホに適した画面で表示されています。左図も右図も同一ページですが、対応するしないでサイトの印象は大きく変わります。

自社サイトはスマホでどう見えてる?確認する方法
スマートフォンでアクセスしているのに、PC画面が表示されていませんか?まずは、自社のWebサイトがスマートフォンでどの様な見え方かしているか確認しましょう。もちろん、実際にスマートフォンで確認する事も出来ますが、PC上でも確認可能です。
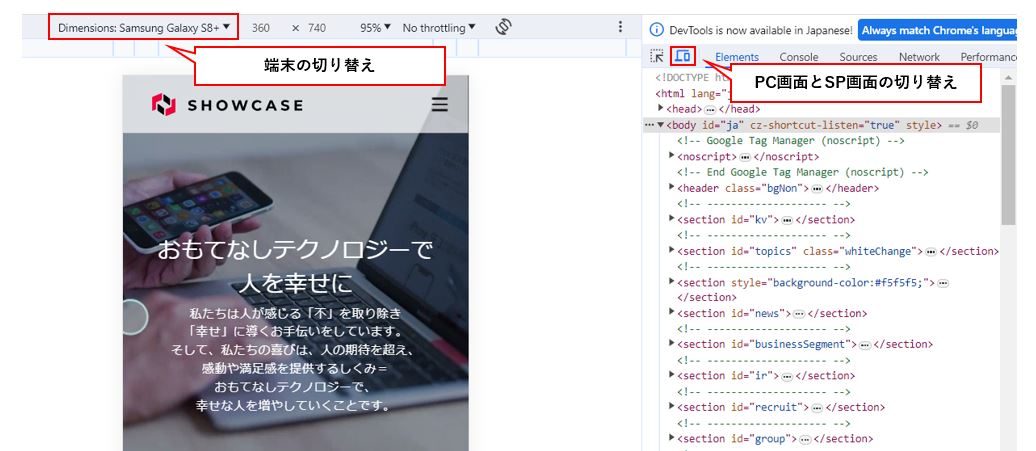
操作方法
- 対象のページに遷移
- 「F12」を押す
- 右の赤枠で囲った画面切り替えのボタンを押す
- 端末毎の画面を確認したい場合には。左の赤枠で囲った切り替えボタンを押し選択
各スマートフォン、各端末毎に画面幅は異なります。自分が持っていない端末での見え方を確認する場合には是非「4.」を試してください。
スマートフォンに切り替えた際にPC画面と変わらない見た目の場合には、スマホ対応が出来ていない状態です。

スマホ対応しているか詳細に確認する方法
次に、自社サイトがスマホ対応している(=モバイルフレンドリーな状態)かどうかを確認する方法をご紹介します。Google社が提供している、「モバイルフレンドリーテスト」というツールで簡単に確認出来ます。いくつかの観点でモバイルフレンドリーな状態かどうかチェックしてくれるツールです。
- 「モバイルフレンドリーテスト」のサイトに遷移
- 検証したいWebサイトのURLを貼り付け

Webサイトをスマホ対応する重要性
スマホ対応しないとユーザーの離脱に繋がるから
単刀直入にいうとスマホ対応していないWebサイトは非常に見づらく、ユーザーの離脱を招くからです。従来のWebサイトはPCからのアクセスを想定し構築されてきました。そのため、画面の小さいスマートフォンで表示させた場合閲覧しづらく操作性が悪くなるのです。ユーザーの離脱は結果的にCV率の低下や売り上げ低下に繋がります。
スマホ対応しないとSEOで不利になるから
スマホの普及に伴い、Googleがモバイルファーストインデックス(MFI)を採用しました。つまり、Webサイトを評価する際に「スマートフォン用に最適化されているか」を重要指標として設けたという事です。結果、スマホ対応していない(=モバイルフレンドリーでない状態)Webサ イトは上位表示されづらくなります。
スマホ対応の考え方
スマホ対応はECサイトや商品ページのみで行えば良いと考えていませんか?情報収集の多くはスマートフォンで行われています。ECサイトや広告だけでなく採用サイトや企業情報ページなどのコーポレートサイトにおいてもスマホ化対応が必要です。アクセスしたデバイスに合わせ、スムーズにサイト閲覧できる環境は、ユーザーの興味関心を維持しサイト内の滞在時間を伸ばせるからです。例えば採用サイトにおいて滞在時間と企業理解は比例します。ユーザー目線にたち積極的に最適化を行いましょう。
Webサイトをスマホ対応する方法2選
Webサイトをスマホ対応する方法は大きく分けて2種類あります。
- レスポンシブデザインを採用する
- 自動変換ツールを活用する
レスポンシブデザインを採用する
レスポンシブデザインとは、アクセスしたデバイスに合わせてWebサイトが自動で切り替わる技術を指します。PC、スマートフォン、タブレット、などさまざまな端末でWebページが見やすく使いやすいように画面幅を自動で調整します。
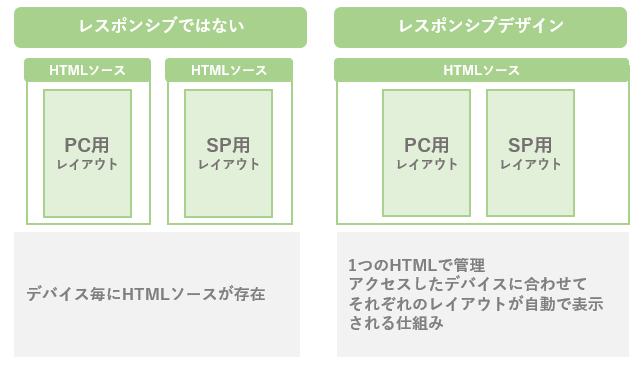
レスポンシブデザインのポイント
レスポンシブデザインは1つのHTMLソースで完成したサイトです。従来は、デバイス毎にHTMLソースを用意しデザインを記述していました。昨今では1つのHTMLソース内に各デバイスのレイアウトを内蔵し、アクセスしたデバイスに合わせてレイアウトを自動反映させる、レスポンシブデザインが増えています。また、レスポンシブデザインに変更する場合にはHTMLソース改修する必要があるためサイトリニューアルのタイミング等サイト見直しのタイミングに合わせて実行する企業が多いです。

サイト自動変換ツールを活用する
ユーザーがアクセスしたデバイスに合わせて自動で最適化してくれるツールがあります。
下記に該当する方は自動変換ツールの導入がおすすめです。
- 直近でレスポンシブデザインに変更するのは難しい
- 既存サイトをできるだけ早くスマホ化対応させたい
- 管理するサイトを最小限にしたい(PC、SPのどちらか1サイトの管理でOK)
- 構築費用を抑えたい(スクラッチでの作成と比較して安価)
自動変換ツール「スマートフォン・コンバータ」について

スマホ対応ツール:「スマートフォン・コンバータ」の概要
リアルタイムでスマートフォンに最適化した状態に表示変換するツールです。スマートフォンでPC用サイトを表示するとすべてのエレメントが小さく表示されてしまいます。当サービスで設定すればレイアウト、サイズともスマートフォン画面に最適化された状態に調整することができます。
スマホ対応ツール:「スマートフォン・コンバータ」の特長
- 既存Webサイトを自動でスマホ最適化します。新たにサイト制作する必要なく即座にスマートフォン対応可能!
- 既存Webサイトにサービス専用のjavascriptタグを貼るだけの簡単スピード導入が可能!
スマホ対応をご検討中の方・スマホ画面に変換したい方はお気軽にお問い合わせください!
スマーフォンコンバータお問い合せ先:TEL:03-5575-5117
まとめ
本記事のまとめです
Webサイトをスマホ対応する重要性
- モバイルフレンドリーでないサイトは離脱を招く
- Googleから評価してもらない
PC向けに作成されていた画面をスマートフォンの小さな画面で表示すると視認性や操作性が悪くユーザーの離脱を招きます。また、Googleからも高い評価が得られずサイトが上位表示されない仕組みとなっているため気を付けましょう。
Webサイトをスマホ対応する方法
- サイト改修を控えている方はレスポンシブ化を行う
- 既存サイトをスマホ対応したい方は自動変換ツールを導入
レスポンシブ化はHTMLソースに手を加える必要があるため、それなりに手間がかかります。改修を控えている場合には、思い切ってレスポンシブ化する事を推奨します。特に改修の予定がなく、とにかく既存サイトを出来るだけ早くスマホ化対応したい場合には、自動変換ツールを導入し、スマートフォンでも見やすいモバイルフレンドリーなサイトを手に入れましょう!
よくある質問
Q:入力フォームをおしゃれに見せるポイントはありますか?
A:こちらをご確認ください!【図解】入力フォームのおしゃれなデザインとそのポイントを徹底解説
Q:入力しやすいフォームとそうでないフォームの違いを知りたいです!
A:こちらをご確認ください!「めちゃくちゃ使いにくい」入力フォームを作ってみた。
Q:EFOとは何ですか?
A:こちらをご確認ください!EFOとは
Q:おすすめのEFOツールを教えてください!
A:導入実績NO.1のフォームアシストがオススメです!フォームアシストについて
Q:EFO(入力フォーム最適化)の事例集やテクニックを知りたいです!
A:こちらから資料をダウンロードできます!CV率改善必勝テクニック集ダウンロード

こんにちは!EFOツール「FormAssist」を提供する株式会社ショーケースのEFOコラム編集部です。実際に入力フォームのコンサルティング&製品提供するスタッフがコラムの執筆から編集まで行っています。
このコラムではFormAssistと入力フォームの改善事例などを発信しております。


