CV率が高いフォームの特徴
CV率の高いフォームまたは入力完了率の高いフォームには特徴があります。
- 入力の負担が少ない
- ユーザーを迷わせない
- 余計な誘導が無い
※CV=コンバージョン(以降はCVと記載)
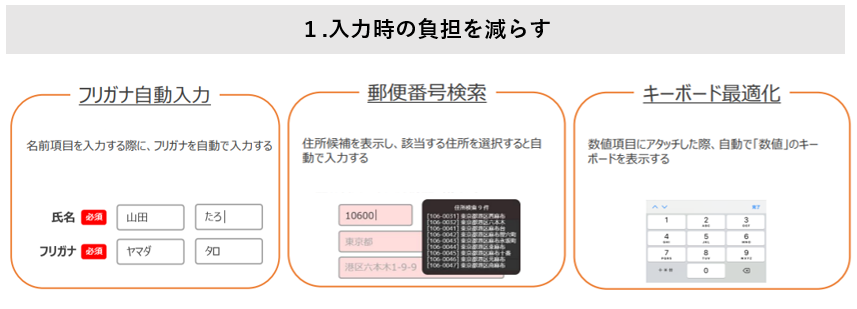
1.入力時の負担が少ない
入力時の負担が少ない=入力する項目と作業が最低限という捉え方をして下さい。
ユーザーにとって、購入や申し込み時の入力項目は少なければ少ない程ありがたいですよね。また、入力を進めていくうちに申込意欲がそがれた、という経験はありませんか?入力項目を最低限におさえ、入力作業の負担を軽減する事がCV率や入力完了率を改善する重要なポイントです。
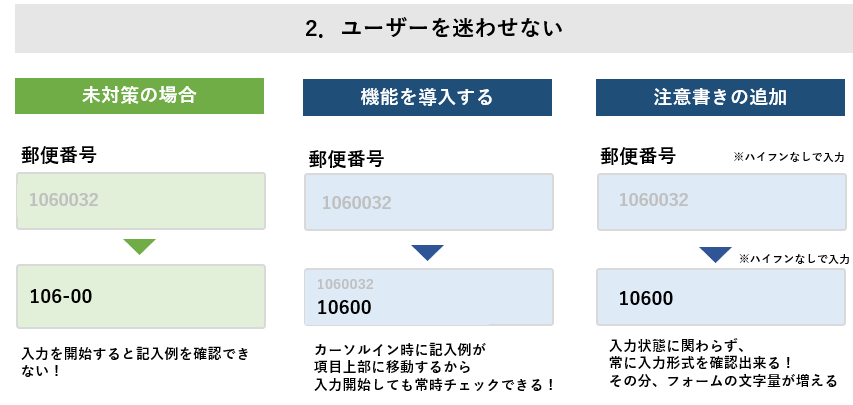
2.ユーザーを迷わせない
ユーザーを迷わせない=入力内容と形式が明確という捉え方をして下さい。
半角なのか全角なのか、-(ハイフン)を入れて良いのかだめなのかなどが一目で分かるようになっていますか?制御外の文字を入力し、再入力を求められたりエラーのアナウンスが表示されるのはユーザーにとって好ましい状態ではありません。入力可能な文字形式を事前に認識してもらえる様な取り組みが必要です。
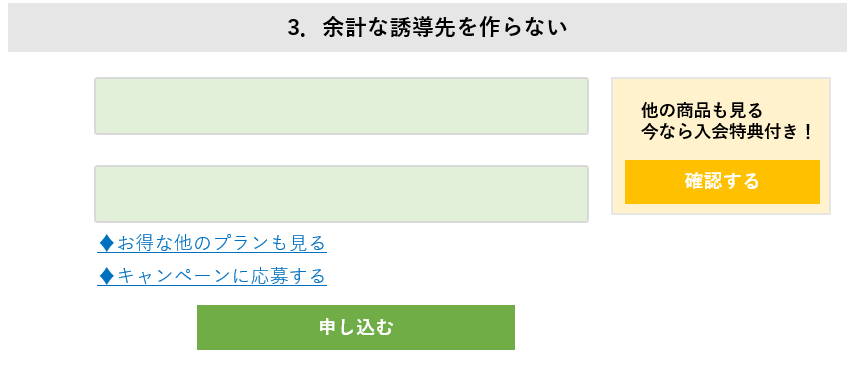
3.余計な誘導先が無い
余計な誘導が無い=余計な遷移先が無いという捉え方をして下さい。
ついつい別サービスや追加購入へ誘導するリンクを貼っていませんか?せっかくAを申込みに来て入力を開始したユーザーに対し、別ページへ遷移させるのはナンセンスです。別ページに遷移した事でAの申込みフォームに戻れなくなったり、戻れはしたけれど再入力を求められ、そのまま離脱させてしまうというケースが発生し、機会損失が生まれるからです。
CV率の高いフォームにするためのポイント
1.アシスト機能を使い入力時の負担を減らす
アシスト機能を導入する事で入力の負担が少ない=入力する項目と作業が最低限な状態に近づけていけるでしょう。自動入力機能やキーボード自動変換機能を活用し、入力項目自体を減らす、根本的に入力作業を発生させない事が重要です。
今回は最低限導入したいオススメの機能とすぐに取り組める施策を紹介します。
機能:フリガナ自動入力機能
概要:ユーザーがお名前(漢字)項目で入力した内容が、お名前(フリガナ)項目に自動入力される機能
機能:住所を自動反映する機能
概要:郵便番号項目に入力された情報を基に、都道府県や市区町村まで自動で入力反映する機能
機能:キーボード自動変換機能
概要:電話番号や郵便番号項目など、数字入力が必要な項目において数字キーボードを自動表示する機能
施策:項目の精査
概要:自社フォームに設置している項目は本当に必要なのか、最低限といえるのかもう一度確認してみて下さい。情報収集目的のアンケート項目や入力されてたら嬉しい任意項目が羅列されてたりはしませんか?申込みフォームの最優先事項は申込してもらう事です。

2.ユーザーを迷わせない
ユーザーを迷わせない=入力内容と形式が明確な状態と定義します。
保険の申込フォームやECサイトのキャンペーンコード等、参照先や何を入力したら良いのか分かりずらい状態や、特定の項目で離脱やエラーが多い場合には、正しい入力形式を認識していない可能性があり、ユーザーが迷っている状態といえます。その場合、機能の追加や文言の追記などの対策を行うのが一般的です。
機能:記入例移動機能
概要:ユーザーが項目にカーソルインしたタイミングで記入例を項目の上部に移動させる機能
施策:注意書きの追加
概要:項目名のサイドに記入例や文字形式について追記し、常時入力指定を確認できる状態にします。比較的ライトに行えるのがメリットですが、多用するとフォーム全体の文字量が多くなり離脱に繋がるので注意が必要です。
+α施策
記入例だけでは入力内容を正しく伝えられない・注釈が長い場合のレイアウトについて
その企業独自のプラン・コース詳細や料金形態などを、注釈としてそのまま入力フォームに記載しているケースを良く目にします。注釈箇所をアコーディオン化し、情報を閲覧したいユーザーにのみ表示出来るレイアウトに変更しましょう。または、ポップアップ機能を活用してユーザーに情報を伝える事も可能です。どちらも別ページに遷移する事なくユーザーが情報を取得できるため、余計な誘導先を作らない、という観点でもお勧めです。

3.余計な誘導先を作らない
余計な誘導が無い=余計な遷移先が無いという捉え方をして下さい。ユーザーは申込みをするために遷移しています。別サービスを紹介したい、上位プランに誘導したい、というお気持ちは理解できますが、入力フォームにおける最優先事項はあくまで申込みしてもらう事です。PRする場ではないため、他サービスの訴求は控え、離脱のリスクを減らしていきましょう。

まとめ
今回はCV率が高いフォームの特徴を基に、導入推奨の機能やレイアウトについて解説しました。
CV率の高いフォームの3つの特徴
- 入力の負担が少ない
- ユーザーを迷わせない
- 余計な誘導が無い
それぞれ機能や文言の追加、レイアウトのちょっとした変更で実現できるため是非参考にしてください。機能追加や自社フォームの課題点を掘り下げたい方は、5,000フォーム以上に導入実績のある「フォームアシスト」がおすすめです。
EFOツールの導入をご検討中の方
「フォームアシスト」が選ばれる理由
- 5,000フォーム以上の導入実績を活かした分析とご提案
- どんなお悩みも対応できる40種類以上のEFO機能
- タグ設置だけの簡単導入


よくある質問
Q:入力フォームをおしゃれに見せるポイントはありますか?
A:こちらをご確認ください!【図解】入力フォームのおしゃれなデザインとそのポイントを徹底解説
Q:入力フォームしやすいフォームとそうでないフォームの違いを知りたいです!
A:こちらをご確認ください!「めちゃくちゃ使いにくい」入力フォームを作ってみた。
Q:EFOとは何ですか?
A:こちらをご確認ください!EFOとは
Q:おすすめのEFOツールを教えてください!
A:導入実績NO.1のフォームアシストがオススメです!フォームアシストについて
Q:EFO(入力フォーム最適化)の事例集やテクニックを知りたいです!
A:こちらから資料をダウンロードできます!CV率改善必勝テクニック集ダウンロード



